Virtual Event エクスペリエンスの外観と動作のカスタマイズ
外観と動作の設定を行うには、エクスペリエンスを編集し、左側のナビゲーションで外観および動作をクリックします。以下の設定が利用可能です:
カスタムヘッダー/フッターHTMLの設定
Galleryでは、サイトにカスタムヘッダーやフッターを使用するオプションが提供されています。これにより、Virtual Event エクスペリエンスをより企業サイトの外観や雰囲気に近づけてカスタマイズすることができます。カスタムヘッダー/フッターはアカウント レベルでも設定できます。アカウント レベルでのカスタムヘッダー/フッターの設定については、Gallery設定の構成を参照してください。
Virtual Event エクスペリエンスでカスタムヘッダーまたはフッターを使用するように設定するには、以下の手順に従います。
- サイトで使用するヘッダー/フッターをデザインします。ヘッダー/フッターには、有効なHTML、JavaScriptまたはCSSコードを含めることができます。
- エクスペリエンスのタイトルをクリックして Gallery サイトエディターを開きます。
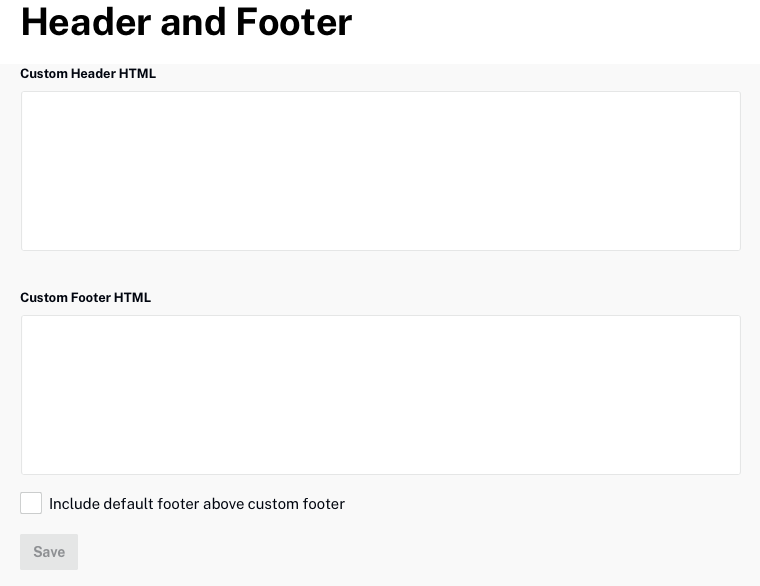
- 左側のナビゲーションで、外観および動作 > ヘッダーとフッターをクリックします。

- ヘッダーのHTMLをカスタムヘッダーHTMLフィールドに貼り付けます。
- カスタムヘッダーの下にデフォルトヘッダーを含めるオプションを選択して、カスタムヘッダーの下にデフォルトのテンプレートヘッダーを表示します。
- フッターのHTMLをカスタムフッターHTMLフィールドに貼り付けます。
- カスタムフッターの下にデフォルトフッターを含めるオプションを選択して、カスタムフッターの下にデフォルトのテンプレートフッターを表示します。
- をクリックします。
カスタムヘッダーとフッターの使用に関する注意事項
- Galleryは、ヘッダー/フッター用に提供されたHTMLの検証を行いません。
- ヘッダーとフッターのHTMLに明示的な文字制限はありません。
- 外部CSS と JavaScript ファイルをサポートしています。
- コードはレスポンシブデザインの原則に従い、デバイス間で適切にスケーリングされるようにする必要があります。
- サイトが Bootstrap を使用している場合、CSSの競合が見られることがあります(Gallery も Bootstrap を使用しています)。競合がないか確認し、対応して下さい。
カスタム設定の構成
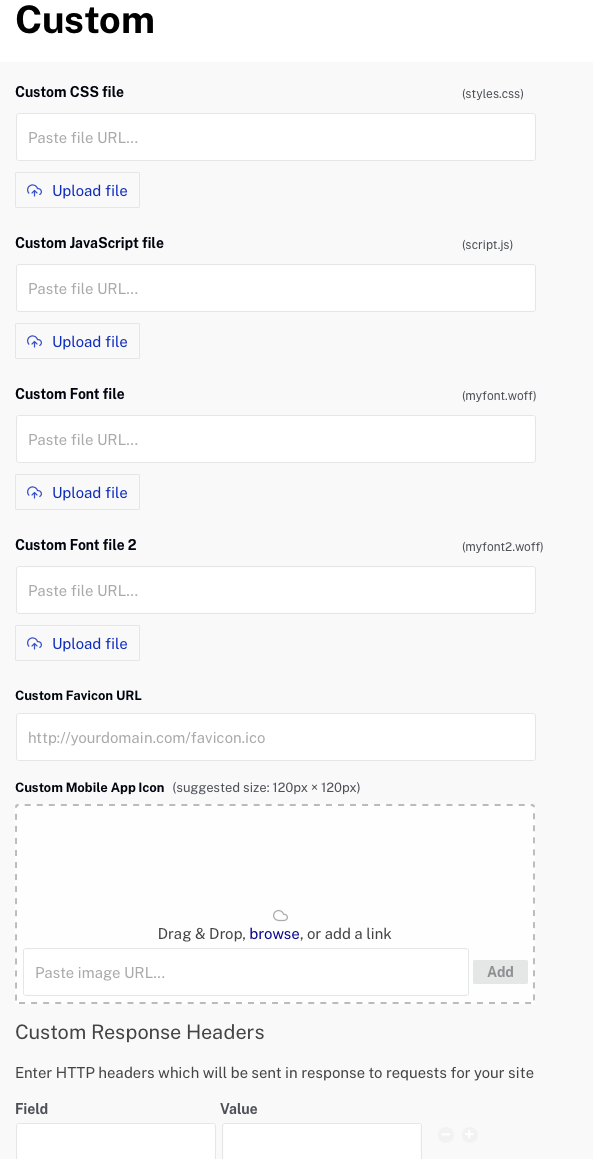
カスタム設定では、サイトの外観と雰囲気をカスタマイズする機能が提供されています。カスタム設定を行うには、左側のナビゲーションで外観および動作 > カスタムをクリックします。

以下の設定が利用可能です:
- カスタムCSSファイル - ファイルのアップロードをクリックして、カスタムCSSファイルをアップロードします。これはスタイルのカスタマイズに使用できます。
- カスタムJavaScriptファイル - ファイルのアップロードをクリックして、カスタムJavaScriptファイルをアップロードします。これはサイトのスタイルや動作のカスタマイズに使用できます。
- カスタムフォントファイル - ファイルのアップロードをクリックして、カスタムフォントファイルをアップロードします。このフォントは、スタイル > フォント > プライマリリストにカスタムフォントとして表示されます。
- カスタムフォントファイル2 - ファイルのアップロードをクリックして、カスタムフォントファイルをアップロードします。このフォントは、スタイル > フォント > セカンダリリストにカスタムフォントとして表示されます。
- カスタム Favicon URL - サイトで使用するファビコンの場所を指定するために使用します。ファビコンをサポートするブラウザは通常、ページのブラウザタブやブックマークリストのページ名の横にファビコンを表示します。
- モバイル アプリのカスタム アイコン - サイトをデバイスのホーム画面に保存したときに、ホーム画面アイコンとして使用される画像を選択するために使用します。Brightcoveは、高解像度(1024 px x 1024 pxを推奨)の正方形の画像をアップロードすることを推奨しており、Galleryは画像をスケーリングしてデバイスに最適なバージョンを使用します。

- カスタム応答ヘッダー - ポータルへのリクエストに対するレスポンスで送信されるHTTPヘッダーを入力します。例えば、コンテンツ セキュリティ ポリシー(CSP)やHTTP Strict Transport Security(HSTS)を追加するためのヘッダーを追加することができます。
背景画像または動画の設定
Galleryでは、サイトにカスタム背景画像または動画を表示するオプションが提供されています。背景画像または動画を設定するには、左側のナビゲーションで外観と動作 > 背景画像と背景動画をクリックします。

背景画像の追加
- 画像を指定するには、以下の方法があります:
- ファイルシステムから画像をドラッグし、ドロップエリアにドロップします。
- 参照をクリックし、ファイルシステムから画像を選択します。
- リモート画像ファイルのURLを入力します。
- をクリックします。
画像を削除するにはをクリックします。
背景動画の追加
Video Cloud動画を背景動画として使用することもできます。動画IDフィールドに Video Cloud 動画IDを貼り付け、をクリックします。