はじめに
ブライトコーブでは、基本的なシングルビデオプレーヤーとプレイリストプレーヤーに加えて、インページエクスペリエンスと呼ばれるマルチビデオプレーヤータイプも提供しています。ユーザーは、エクスペリエンスを簡単に埋め込み、ブライトコーブエクスペリエンスの埋め込みコードの生成に可能な限り柔軟性を提供して、HTML や JavaScript のエキスパートなしでルックアンドフィールを制御できるようにしたいと考えています。
ページ内エクスペリエンスは、 Video Marketing Suiteおよび Enterprise Video Suite に含まれる Gallery の一部であり、Video Cloud のアドオンパッケージとして購入することもできます。詳細については、アカウントマネージャーにお問い合わせください。
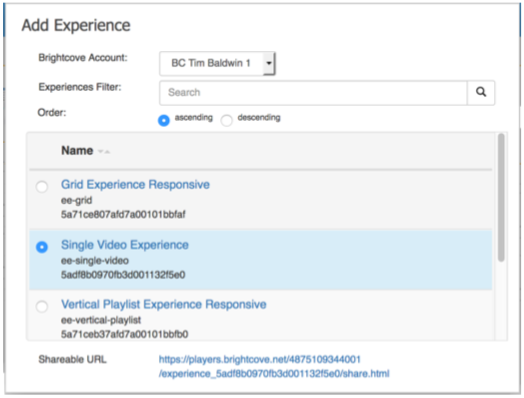
ページ内エクスペリエンスの選択ダイアログ
ユーザーがページ内エクスペリエンスを選択できるダイアログがあるはずです。このダイアログでは、ユーザーが以下のフィールドを設定できるようになります。
- ブライトコーブアカウント:Brightcove アカウントが選択されていない場合、ユーザは選択できるはずです。
- 検索フィルタ:ユーザーは検索文字列を入力して、表示されるエクスペリエンスのリストをフィルタリングできる必要があります。ブライトコーブの検索 API を使用する場合は、検索文字列を URI エンコードする必要があります。
- 注文:表示されるエクスペリエンスのリストは、名前でソートする必要があります。ユーザーは、昇順または降順を選択できる必要があります。デフォルトは昇順である必要があります。
このダイアログには次の動作が必要です。
- 上記のユーザー選択に基づいて、エクスペリエンスのリストを表示します。ユーザーがエクスペリエンスを 1 つ選択できるようにします。
- 表示されるエクスペリエンスのリスト:
- 公開されたエクスペリエンスのみを表示する必要があります
- エクスペリエンスの名前、テンプレート、および ID が表示されます。
- エクスペリエンスプレーヤーを新しいブラウザータブで開くクリック可能なリンクを表示します。
ブライトコーブの関連ドキュメント
- CMS とビデオクラウドの統合
- エクスペリエンスのリストを取得する
- 名前で昇順で並べ替える:
?sort=name - 名前を降順に並べ替える:
?sort=-name - 検索:
?q={searchstring}
- 名前で昇順で並べ替える:
- ページ内エクスペリエンスの詳細を取得する
ダイアログの実装例

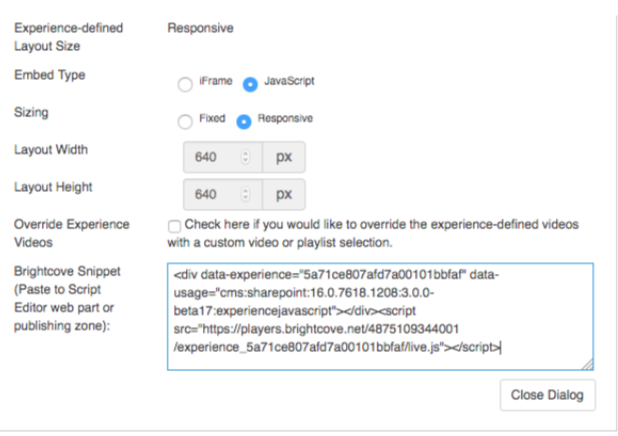
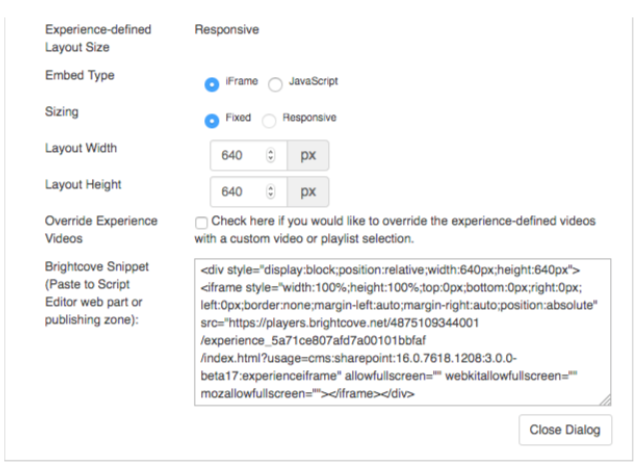
ページ内エクスペリエンスの埋め込みダイアログ
Web ページ上のインページエクスペリエンスの書式設定をユーザーが制御できるダイアログがあるはずです。このダイアログでは、ユーザーが以下のフィールドを設定できるようになります。
- 埋め込みタイプ:ユーザーは、iFrameとJavaScriptの埋め込みコードのいずれかを選択できるはずです。デフォルトは JavaScript である必要があります。
- サイズ:ユーザーは、レスポンシブサイズと固定サイズのどちらかを選択できる必要があります。[1-1]
- iFrame の場合、デフォルトは Fixed で、レスポンシブは無効にする必要があります。
- Javascriptの場合、デフォルトはレスポンシブでなければなりません。
- 幅、高さ:ユーザーは幅と高さを入力できる必要があります。[1-1]
- iFrame の場合、デフォルトは Fixed で、レスポンシブは無効にする必要があります。
- 応答する場合は、幅と高さを無効にする必要があります。
- エクスペリエンスビデオのオーバーライド:ユーザーは、動画のリストまたは再生リストを使用して、エクスペリエンスの既定の動画を上書きできる必要があります。ユーザーがエクスペリエンス動画を上書きすることを選択した場合は、以下の「エクスペリエンス動画の上書き」セクションに従って動画または再生リストを選択できます。
このダイアログには、次の追加の動作が必要です。
- 生成された Brightcove 埋め込みコードは、ダイアログでユーザに表示されます。
- ユーザーは、埋め込みコードを編集できる必要があります。埋め込みコードの設定にできるだけ柔軟にユーザーを提供しようとしていますが、自動的に生成されるものをオーバーライドする必要がある場合があります。
- ユーザーがダイアログで前の選択内容のいずれかを変更すると、ユーザーの編集内容が新しく生成されたコードで上書きされます。
注
- [1-1] CMSがコードを埋め込むためのネイティブコンテナを提供し、ユーザーがレスポンシブvs固定および幅/高さを指定できる場合は、サイズ設定にコンテナを使用し、Brightcove埋め込みコードを常にレスポンシブにする方が理にかなっています。
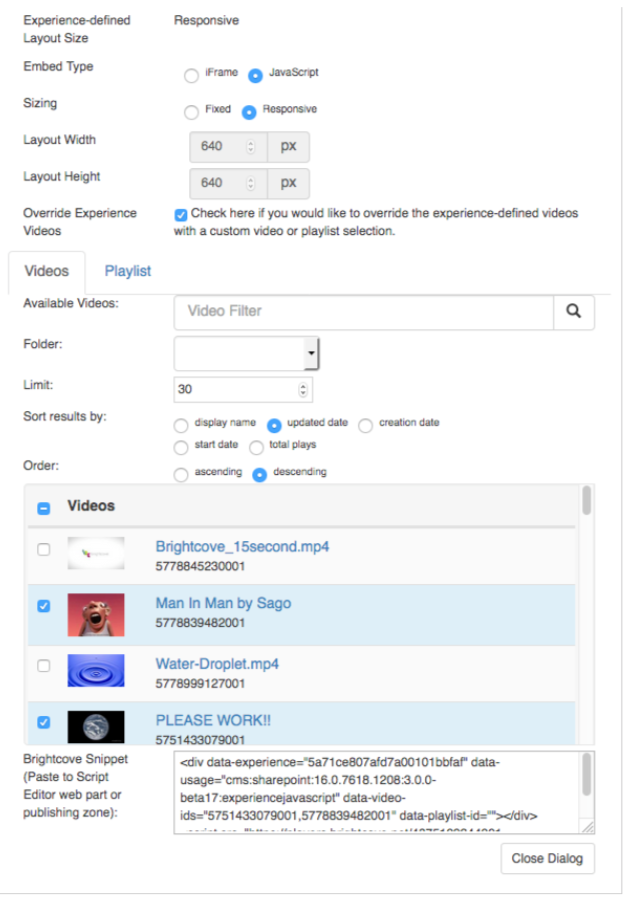
エクスペリエンス動画の上書き
ユーザーがエクスペリエンスビデオを上書きすることを選択した場合、ダイアログでユーザーが以下のフィールドを設定できるようになります。
- 検索フィルタ:ユーザーは検索文字列を入力して、表示されている動画または再生リストのリストをフィルタリングできる必要があります。ブライトコーブの検索 API を使用する場合は、検索文字列を URI エンコードする必要があります。
- フォルダ:ユーザーは、Brightcove アカウントから Folder 名を選択して、表示される動画のリストをフィルタリングできます。Brightcove API にはフォルダ用のフィルタが組み込まれていないため、クライアントコードですべての動画を取得してから、フォルダでフィルタリングする必要があります。(プレイリストには適用されません)
- 制限:ユーザーは、主に検索のパフォーマンスを向上させるために、返される動画の数を制限できる必要があります。ブライトコーブ検索を使用する場合、指定できる上限は 100 です。100 を超える動画を返すには、ページングメカニズムを実装する必要があります。また、ユーザーがフィルタするフォルダを選択した場合、クライアントはページングメカニズムを使用してアカウント内のすべてのビデオを要求し、フォルダによってそのリストをローカルにフィルタリングし、ユーザー制限で指定された動画の数を返す必要があります。(プレイリストには適用されません)
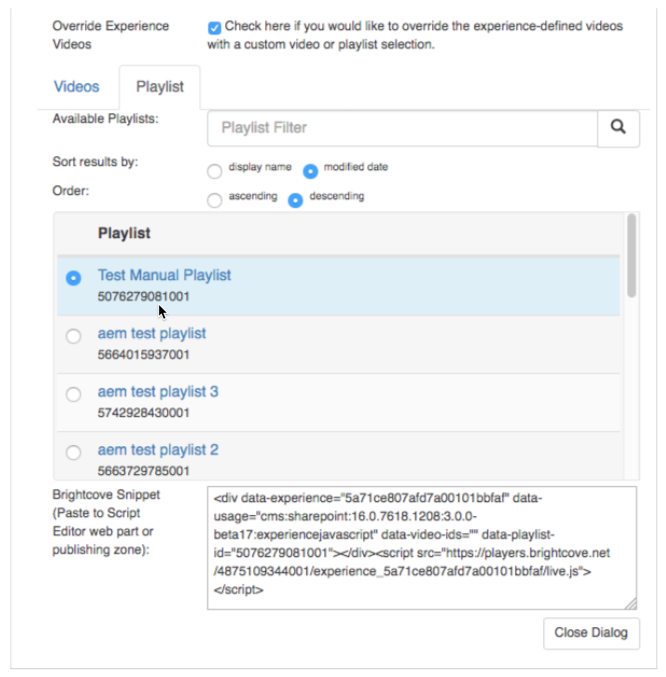
- 並び替え:ユーザーはソートフィールドを選択できるはずです。
- 動画の場合、ユーザーは動画名、更新日、作成日、開始日、合計再生数を選択できる必要があります。デフォルトは更新日です。
- プレイリストの場合、ユーザーは名前と変更日のいずれかを選択します。デフォルトは修正日です。
- ソート順序:ユーザーは、昇順または降順を選択できる必要があります。デフォルトは降順である必要があります。
このダイアログには次の動作が必要です。
- 上記のユーザー選択に基づいて、動画または再生リストのリストを表示します。ユーザーが複数のビデオまたは 1 つのプレイリストを選択できるようにします。
- 動画のリストを表示する場合:
- アクティブな動画のみが表示されます。
- サムネイル画像、ビデオ名、および ID が表示されます。
- 1 つ以上のビデオを選択できます。
- プレイリストのリストを表示する場合:
- プレイリストが手動再生リストの場合は、プレイリスト名、ID、再生リストに含まれる動画の数を表示します。
- プレイリストがスマートプレイリストの場合は、プレイリストの名前、ID、--- および動画数の代わりに表示します。
- 選択できるプレイリストは 1 つだけです。
- 新しいブラウザータブで動画またはプレイリストプレーヤーを開くクリック可能なリンクを表示します。
ビデオオーバーライドダイアログの実装例

プレイリストオーバーライドダイアログの実装例

パラメータとコードを埋め込む
このセクションでは、ユーザーの選択に基づいて Experience 埋め込みコードを生成する方法について説明します。%XYZ%値は、以下に説明するように、埋め込みコードに置き換えられます。
共通パラメータ
%ACCOUNTID%= ユーザーが選択したブライトコーブのアカウント ID%VIDEOIDLIST%= ユーザーが選択したビデオ ID、カンマ区切り(スペースなし)%PLAYLISTID%= ユーザーが選択したプレイリスト ID%EXPERIENCEID%= ユーザーが選択したビデオプレーヤー ID またはプレイリストプレーヤー ID%CMS%= CMSの名前%CMSVERSION%= CMSのバージョン%CONNECTORVERSION%= コネクタのバージョン
iFrame エクスペリエンスプレーヤーの埋め込み
レスポンシブサイジングのパラメータ
該当なし-レスポンシブオプションは選択できません
固定サイズのパラメータ
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
ブライトコーブの埋め込みコード
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
実装例

JavaScript (ページ内) エクスペリエンスプレーヤーの埋め込み
レスポンシブサイジングのパラメータ
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
注
- [2-1] 幅と高さはユーザーが選択できません
固定サイズのパラメータ
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
ブライトコーブの埋め込みコード
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
実装例