ステップバイステップ:ページはめ込みエクスペリエンスの作成と公開
このクイックスタートを完了すると、次の事項ができるようになります。
- ギャラリーを使用して新しいエクスペリエンスを作成する
- ページ内エクスペリエンスに動画を追加する
- ページ内エクスペリエンスのカスタマイズとスタイル設定
- ページ内エクスペリエンスをプレビューして公開する
Audience
Web ページに埋め込むことができるページ内エクスペリエンスを作成する Video Cloud パブリッシャーです。
前提条件
クイックスタートアセットの使用
このクイックスタートに付属のサンプルビデオを使用して手順を実行する場合は、次の手順を実行します。
ギャラリーを使用してページ内エクスペリエンスを作成する
Brightcove Gallery ーを使用してページ内エクスペリエンスを作成するには、以下のタスクを実行します。
アカウントの選択
Video Cloud サブスクリプションによっては、複数の Video Cloud アカウントにアクセスできる場合があります。開始する前に、正しいアカウントを使用していることを確認してください。
新しいページ内エクスペリエンスの作成
新しいページ内エクスペリエンスを作成するには、次の手順に従います。
- ページの上部にある [ エクスペリエンス]リンクをクリックします。
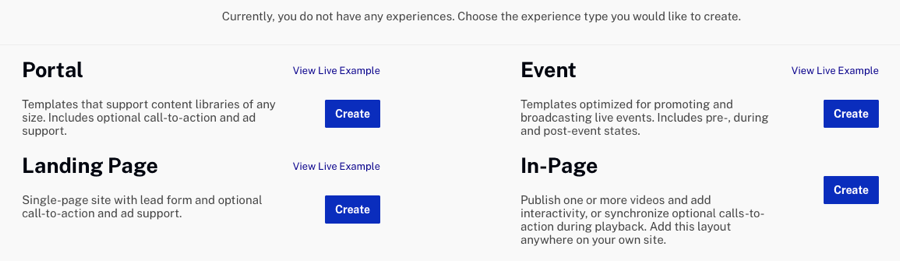
- エクスペリエンスを作成していない場合は、プロジェクトなしページが表示されます。[ ページ内]の横にある [ 作成] をクリックします。

既存のエクスペリエンスがある場合は、[ 新しいエクスペリエンス]をクリックし、ページ上部の [ページ内 ] タブをクリックします。
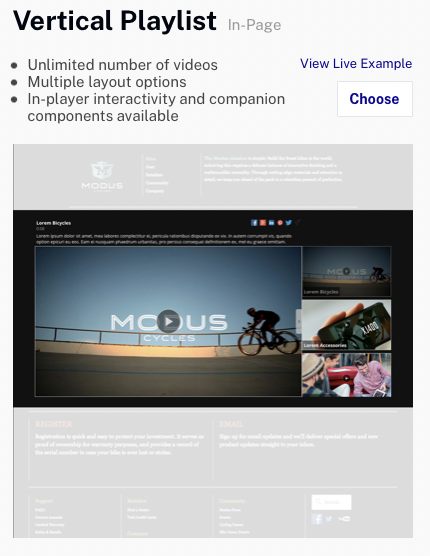
- ページ内エクスペリエンステンプレートの一覧が表示されます。垂直プレイリストテンプレートを見つけて、[ 選択] をクリックします。

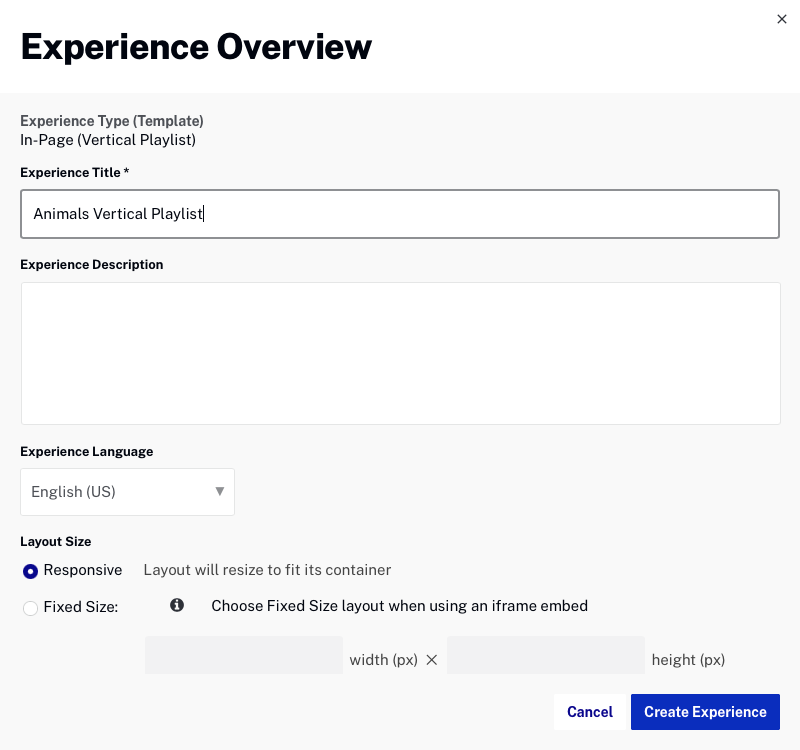
- エクスペリエンスのタイトルとエクスペリエンスの説明を入力します。[ レイアウトサイズ] で、[ レスポンシブ] を選択します。

- [ エクスペリエンスの作成] をクリックします。
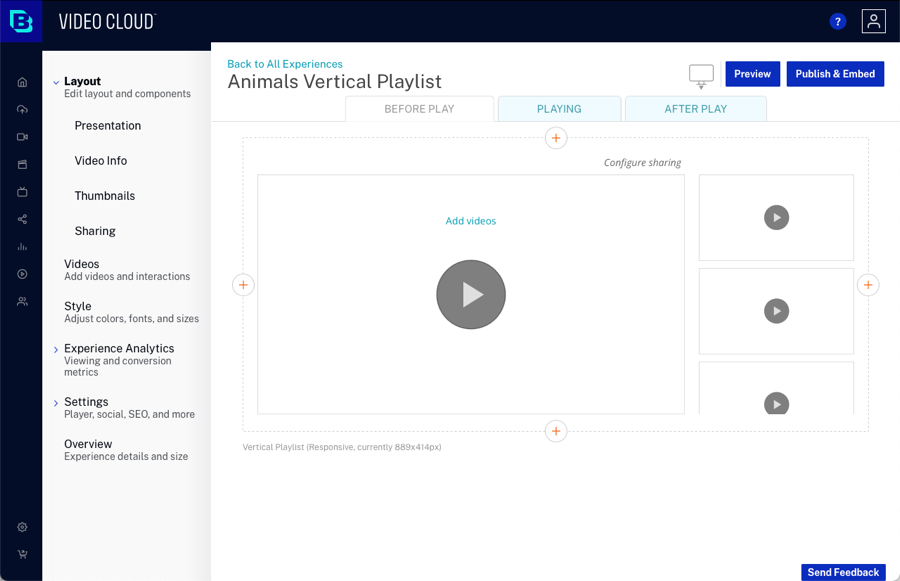
レイアウトエディタが開きます。エクスペリエンスのタイトルがページの上部に表示されます。タイトルはエクスペリエンスの詳細の一部として変更できます。

エクスペリエンスのカスタマイズ
オブジェクトをエクスペリエンスに追加して、外観をカスタマイズできます。ページ内エクスペリエンスは異なる状態を持ち、各ステートをカスタマイズできます。次の状態をカスタマイズできます。
- 再生前 -ビデオ再生が開始される前の最初のレンダリング時のエクスペリエンスの表示方法
- プレイ中 -動画が再生されているときのエクスペリエンスの表示方法
- プレイ後 -ビデオの再生後にエクスペリエンスがどのように表示されるか

異なる状態を編集するには、ステートをクリックし、必要に応じてコンポーネントをエクスペリエンスに追加します。詳細については、「ページ内エクスペリエンスのカスタマイズ」を参照してください。
ページ内エクスペリエンスにオブジェクトを追加するには、次の手順に従います。
- クリックレイアウト左側のナビゲーションで。
- [ プレイ前]状態をクリックします。プラスアイコン(
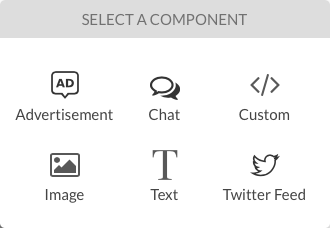
 )コンポーネントをエクスペリエンスに追加できる場所を示します。エクスペリエンスの上部にあるプラスアイコンをクリックします。コンポーネントピッカーが開きます。
)コンポーネントをエクスペリエンスに追加できる場所を示します。エクスペリエンスの上部にあるプラスアイコンをクリックします。コンポーネントピッカーが開きます。

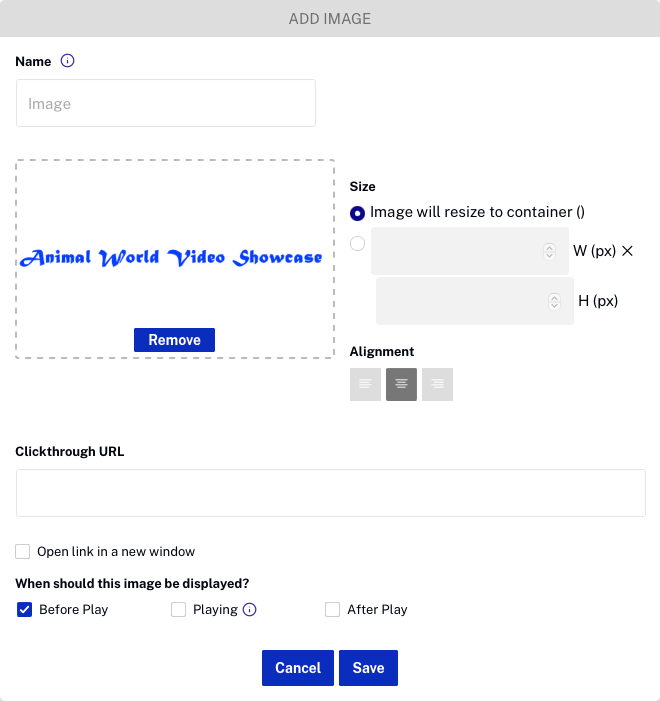
- Imageコンポーネントをクリックします。参照リンクをクリックし、エクスペリエンスのヘッダーとして使用する画像を選択します。クイックスタートサンプルファイルには、使用できるイメージが含まれていることに注意してください。

- [保存]をクリックします。画像はエクスペリエンスに表示されます。

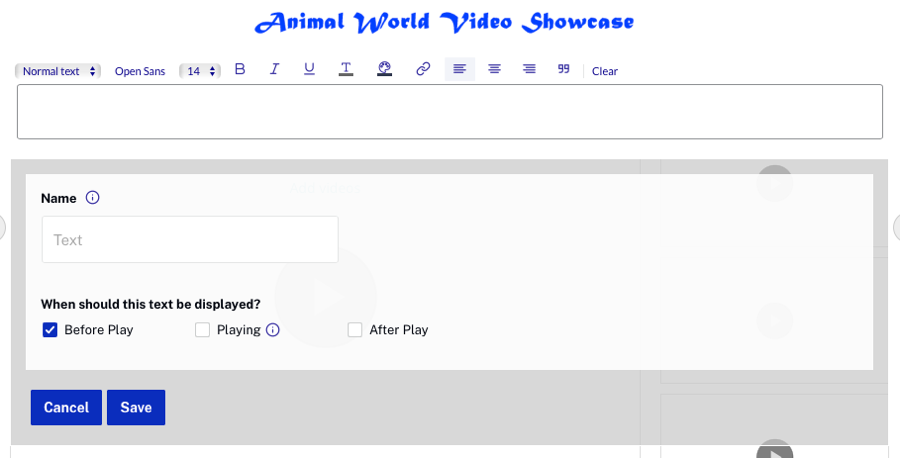
- 画像コンポーネントの上にあるプラスアイコンをクリックし、テキストコンポーネントをエクスペリエンスに追加します。テキストを入力し、[ 保存] をクリックします。

- エクスペリエンスに画像とテキストが表示されることを確認します。
コンポーネントプロパティを編集したり、コンポーネントを削除するには、コンポーネントの上にカーソルを置き、編集アイコンまたは削除アイコンをクリックします。

エクスペリエンスに動画を追加する
選択したテンプレートによっては、エクスペリエンスが一度に 1 つ以上の動画を表示することがあります。動画はエクスペリエンスに手動で追加したり、プレイリストを選択したり、参照 ID を提供したりできます。ページ内エクスペリエンスに動画を追加する方法の詳細については、「ページ内エクスペリエンスに動画を追加する」を参照してください。
ページ内エクスペリエンスに動画を追加するには、次の手順に従います。
- 左側のナビゲーションの [ VIDEOS]アイコンをクリックします。
- [ 動画を追加] をクリックします。
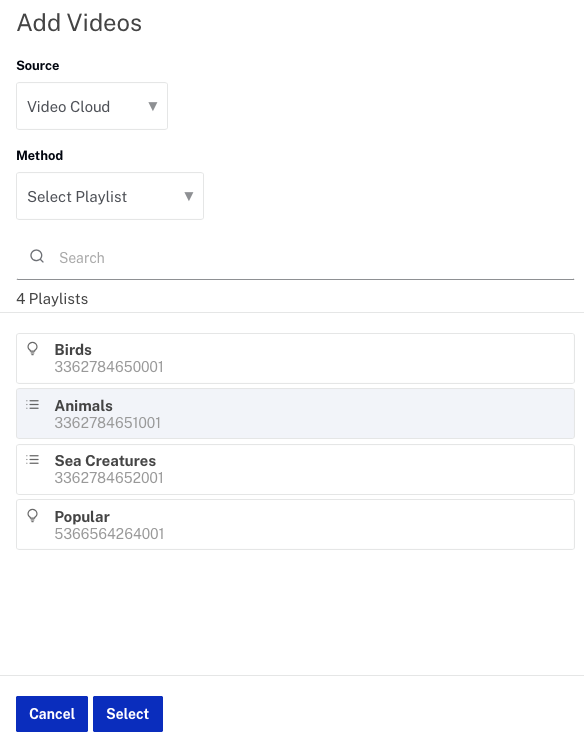
- 動画の選択方法を選択して追加する動画を手動で選択するか、方法を選択してくださいプレイリストを選択し、サンプル動画で作成したアニマルズのプレイリストを参照して選択します。

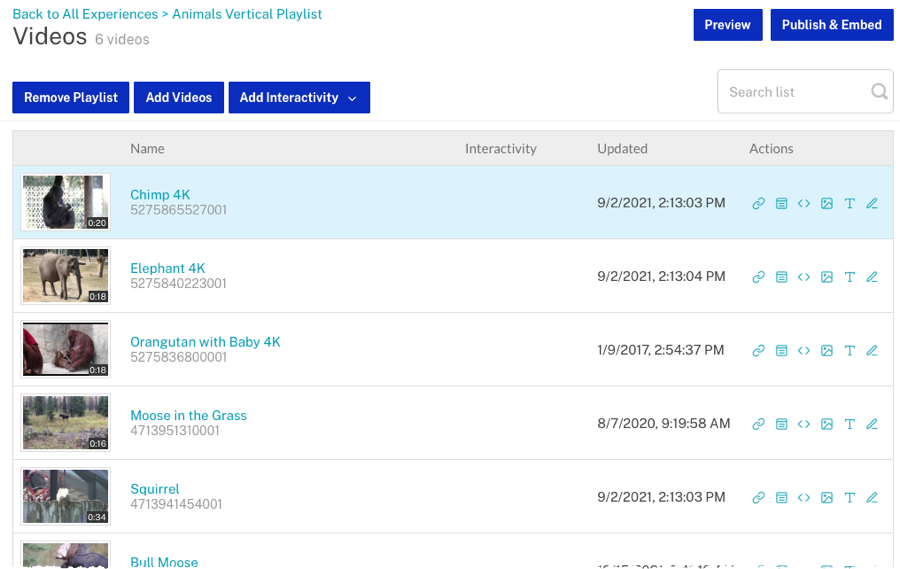
- [選択]をクリックします。ビデオのリストが表示されます。

ビデオへのインタラクティブ性の追加
リンクとカードのやりとりは、動画に追加できます。インタラクションは、ビデオの再生と同時に表示されます。エクスペリエンスにインタラクティブ機能を追加する方法の詳細については、「ページ内エクスペリエンスへのインタラクションの追加」を参照してください。
ビデオのインタラクティブ性を設定するには、次の手順に従います。
- 左側のナビゲーションの [ VIDEOS]アイコンをクリックします。
- インタラクティブ機能を追加するビデオを選択し、リンクアイコンをクリックします(
 ) の [ アクション ] 列に表示されます。
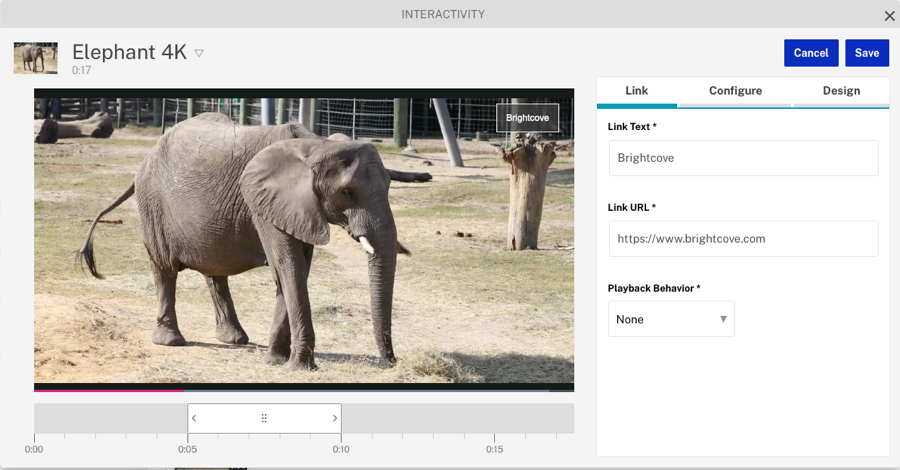
) の [ アクション ] 列に表示されます。 - リンクテキストとリンク URL を追加します。プレビュープレーヤーには、リンクのプレビューが表示されます。

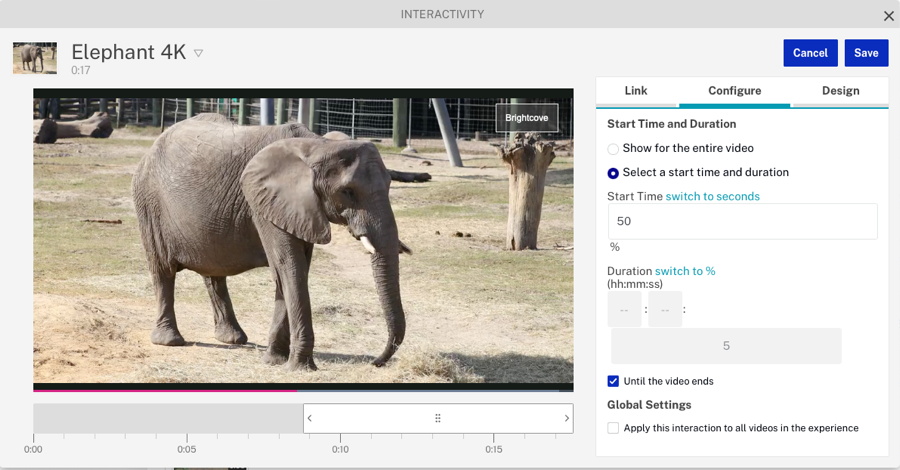
- [ 構成]リンクをクリックします。
- [% に切り替え]リンクをクリックします。[ 開始時間]をビデオの 50% ポイントに設定します。
- [ デュレーション]で、[ ビデオが終了するまで] をオンにします。

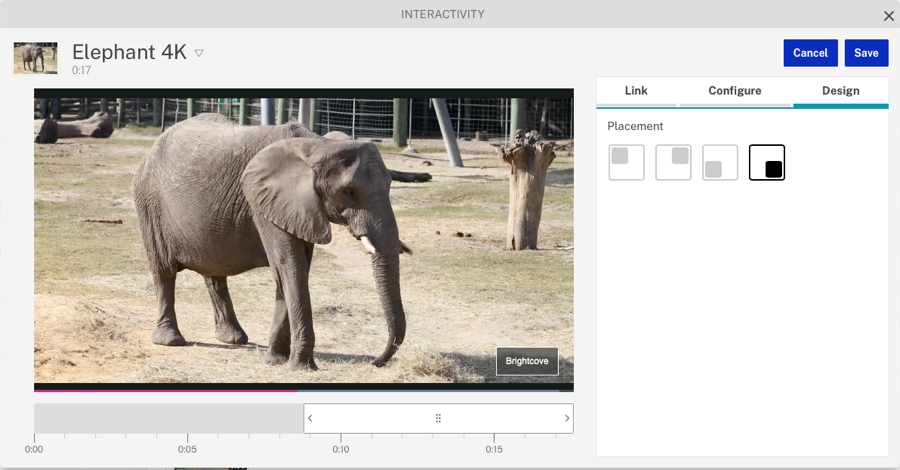
- [ デザイン]リンクをクリックします。プレイヤーの右下に表示されるようにリンクを設定します。

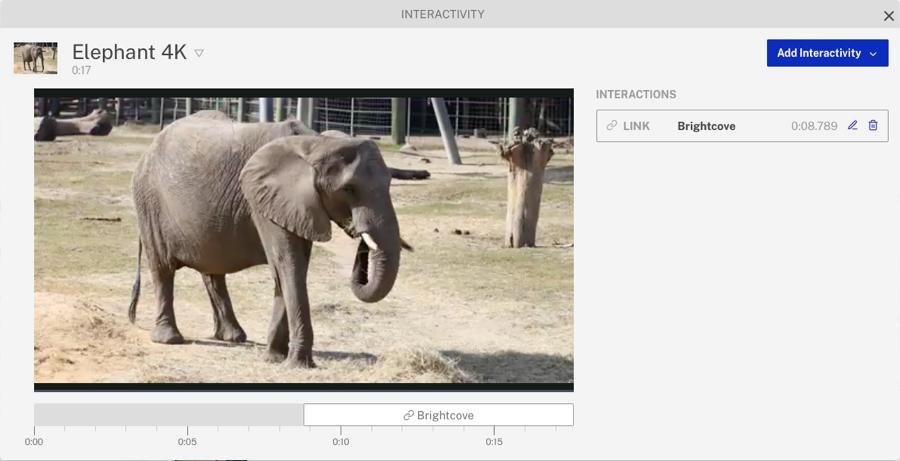
- [保存]をクリックします。ビデオに設定されているすべてのインタラクションのリストが表示されます。

- クリックNSダイアログタイトルで、インタラクティブエディタを閉じます。
インタラクティブ機能のあるビデオは、[ インタラクティビティ ] 列に構成されたインタラクションのタイプを示すアイコンを表示します。
スタイルのカスタマイズ
このスタイルは、エクスペリエンスで使用されるフォントと色を制御します。スタイルのカスタマイズの詳細については、「ページ内エクスペリエンスのスタイルのカスタマイズ」を参照してください。
スタイルを設定するには、次の手順を実行します。
- クリックスタイル左側のナビゲーションで。
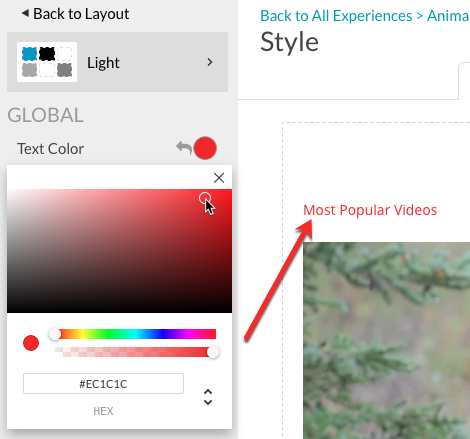
- グローバルスタイルを見つけます。[ テキストの色]の円をクリックし、文字の色を [赤] に変更します。以前にエクスペリエンスに追加したテキストコンポーネントが赤に変わります。

- [ X ] をクリックして、カラーピッカーを閉じます。
- ビデオタイトルスタイルを見つけます。[ テキストの色]の円をクリックし、文字の色を [青] に変更します。[ X ] をクリックして、カラーピッカーを閉じます。
- 左側のナビゲーションを一番上にスクロールし、[ レイアウトに戻る]リンクをクリックします。
エクスペリエンス設定の構成
エクスペリエンス設定は、使用するプレイヤー、ソーシャル設定、その他の設定など、エクスペリエンスのさまざまな側面を制御します。設定のカスタマイズの詳細については、「ページ内エクスペリエンスの設定を構成する」を参照してください。
エクスペリエンスの設定を構成するには、次の手順を実行します。
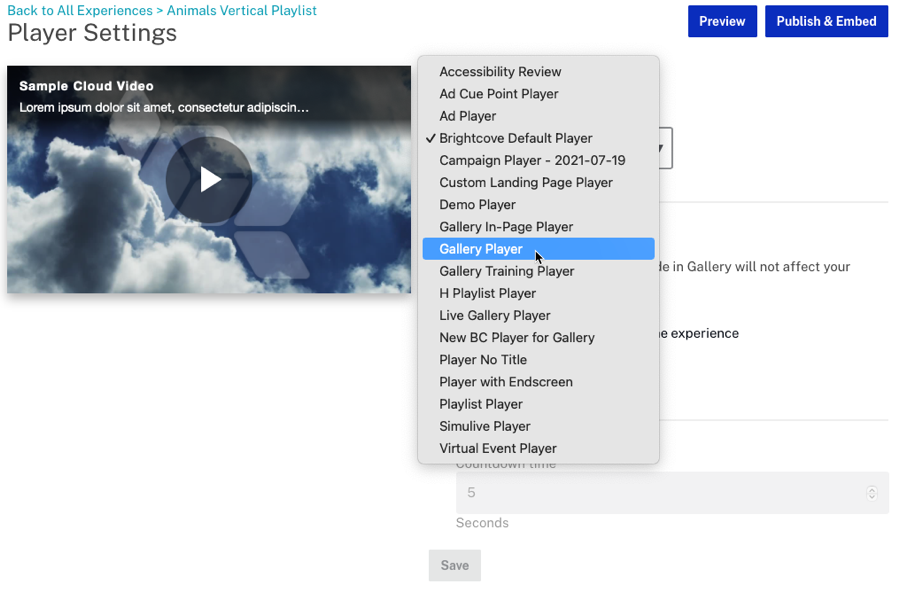
- クリック設定>プレーヤー左側のナビゲーションで。
- [ 利用可能なプレーヤー]ドロップダウンリストを使用して、前に作成したギャラリープレーヤーを選択します。これは、ページ内エクスペリエンスで使用されるプレーヤーです。

- [ 次のビデオに自動的に進む ] オプションをオンにします。
- [ 保存] をクリックします。
- クリック設定>ソーシャル左側のナビゲーションで。
- ソーシャル共有オプションの表示方法を選択します。

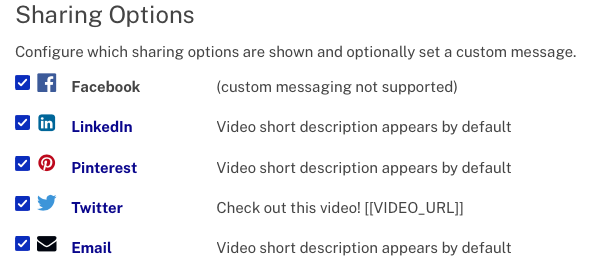
- 動画を共有できるソーシャルメディアサイトを選択します。サイトによっては、カスタムメッセージを投稿することもできます。

- [保存]をクリックします。
エクスペリエンスの詳細を確認する
エクスペリエンスの詳細には、エクスペリエンスのタイトルとサイズ設定が構成される場所です。エクスペリエンスの詳細のカスタマイズの詳細については、「ページ内エクスペリエンスの詳細の設定」を参照してください。
エクスペリエンスの詳細を構成するには、次の手順を実行します。
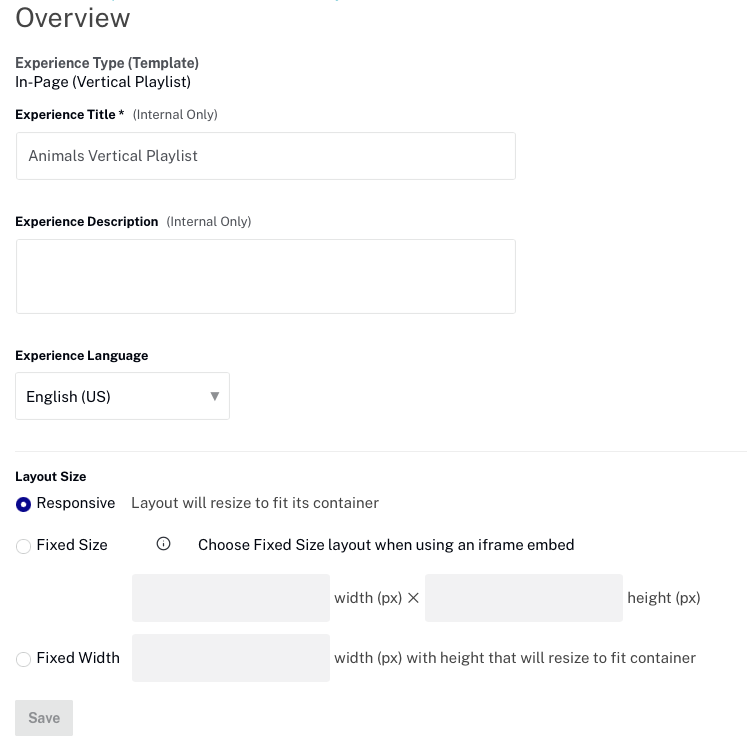
- クリック概要左側のナビゲーションで。
- 必要に応じて、エクスペリエンスのタイトルと説明を編集します。
- [ レイアウトサイズ]が [ レスポンシブ] に設定されていることを確認します。レイアウトサイズが [レスポンシブ] に設定されている場合、そのコンテナがページに収まるようにサイズが変更されます。

- 変更を加えた場合は、[ 保存] をクリックします。
ページ内エクスペリエンスのプレビューと公開
ページ内エクスペリエンスをプレビューすると、Gallery インターフェイス内で表示しなくても、エクスペリエンスがどのように表示されるかを確認できます。ページ内エクスペリエンスを公開すると、Web ページ内にエクスペリエンスを表示するために必要な埋め込みコードが生成されます。ページ内エクスペリエンスのプレビューと発行の詳細については、「ページ内エクスペリエンスのプレビューと公開」を参照してください。
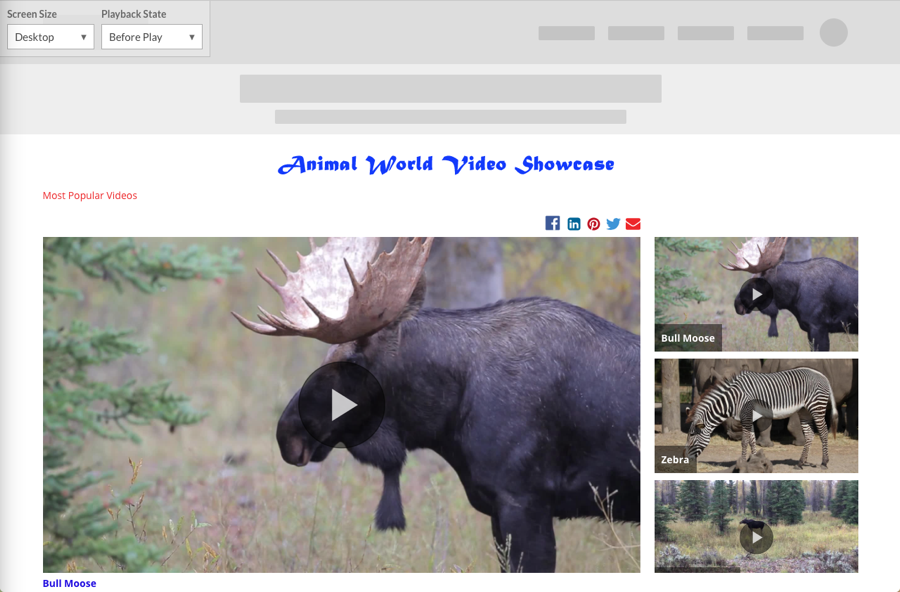
- ページ内エクスペリエンスをプレビューするには、エクスペリエンスを編集し、[ プレビュー] をクリックします。
- デスクトッププレビューが新しいブラウザタブで開きます。

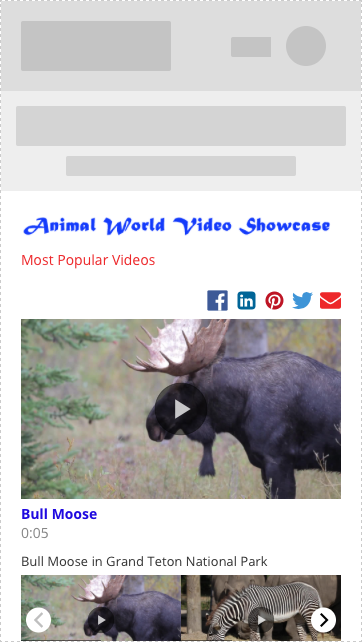
- 左上隅のドロップダウンリストを使用して、さまざまなデバイスの種類やさまざまなエクスペリエンスの状態でのエクスペリエンスをプレビューできます。モバイルプレビューが下に表示されます。

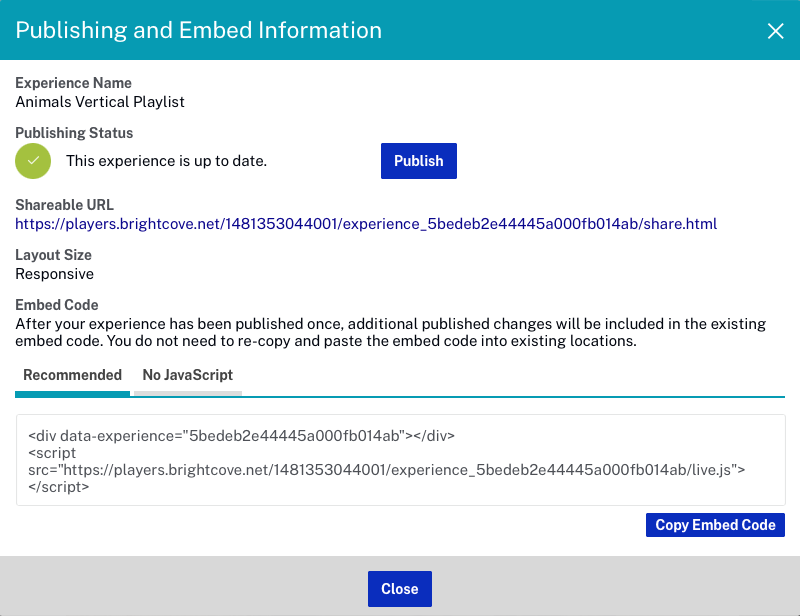
- ページ内エクスペリエンスを公開するには、[ 公開して埋め込む] をクリックします。
- [ 公開]または [ 変更を公開] をクリックします。
- 公開プロセスが開始され、完了すると、[ 公開ステータス]が [ このエクスペリエンスは最新です] に変わります。 エクスペリエンスが更新されるまで数分かかる場合があります。

ページ内エクスペリエンスが公開された後、共有可能 URL を他のユーザーと共有して、エクスペリエンスをプレビューできます。埋め込みコードを使用して、ページ内エクスペリエンスを既存の Web ページに埋め込むことができます。

