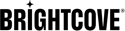
Simulive とは simulated live (シミュライブとはシミュレーテッド ライブ) の略で、VODコンテンツをあたかもライブであるかのようにエンドユーザーに見せることができる方法です。 Simulaive コンテンツは、本番前にコンテンツの事前収録や広範なテストを行うことができるため、イベント主催者にとって魅力的です。 これにより、エンコーダの問題やその他のロジスティクスによって発生する、従来のライブ イベントの潜在的な障害から生じる可能性のあるリスクが軽減されます。 Simulive ビデオは、いつライブ配信が開始するかを示すために、ビデオと共にカウントダウン タイマーを表示します。 下の例は、フィーチャード コレクションにある Simulive ビデオです。

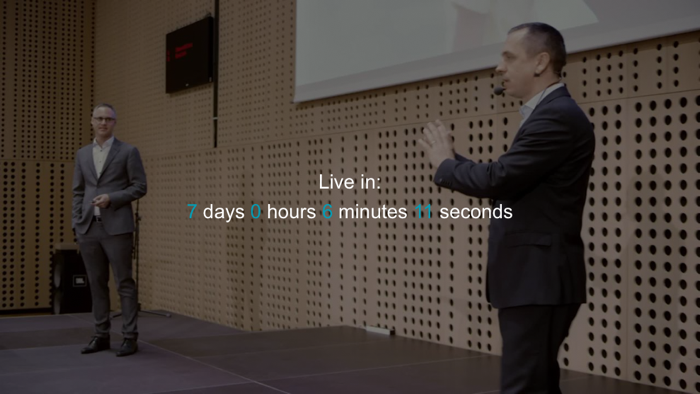
プライマリ コレクションとセカンダリ コレクションのビデオの場合、ビデオのカードにカウントダウン タイマーが表示されます。

Virtual Event エクスペリエンスで Simulive コンテンツを使用するには、次のことを行う必要があります:
- Simulive プレーヤー プラグインの設定。
- プレーヤーをエクスペリエンスの関連付け。
- Simulive カスタムフィールドの作成。
- Simulive ビデオのプロパティの設定。
Simulive プレーヤー プラグインの設定
Simuliveプレーヤープラグインは、Virtual Event エクスペリエンスで使用するプレーヤーに合わせて設定する必要があります。 プラグインの設定に必要な情報は、弊社営業までお問い合わせください。
- Players モジュールを開きます。
- Brightcove では、Virtual Event エクスペリエンス専用のプレーヤを作成することを推奨しています。専用プレーヤを作成していない場合は、 をクリックし、プレーヤ名を付けて をクリックします。
- 設定したいプレーヤーのリンクをクリックします。
- 左のナビゲーションメニューから プラグイン をクリックします。
- プラグインの追加 > カスタム プラグイン をクリックします。
- プラグイン名 には
simulivePluginと入力します。 - JavaScript URL と CSS URL は、弊社から提供された値を使用して下さい。
- をクリックして変更を保存します。
カスタム プレーヤーの設定
カスタム プレーヤーを使用するように Virtual Event エクスペリエンス を設定するには、次の手順に従います。
- Gallery モジュールを開きます。
- エクスペリエンスを編集します。
- ビデオおよび再生 > プレーヤーおよびリードフォーム をクリックします。
- サイト固有のプレーヤーを使用する オプションを選択し、 Simulive プラグインで構成されたプレーヤーを選択します。
- をクリックします。
Simulive カスタム フィールドの作成
カスタムフィールドは、動画が視聴可能になる日時を保存するために使用します。カスタム フィールドを作成するには、以下の手順に従ってください。
- プライマリ ナビゲーションで、管理者、カスタム フィールド の順にクリックします。管理者メニューにアクセスするには、アカウント管理者である必要があります。
- をクリックします。
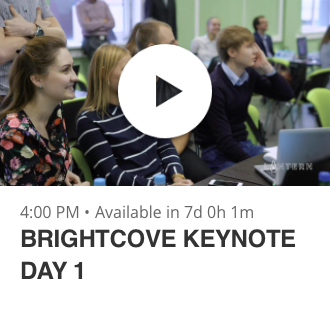
- 以下の値を使用して新しいカスタム フィールドを作成します。
- 表示名 - Simulive Start
- 内部名 - simulive_start
- タイプ - テキスト
- 説明 - フォーマットは YYYY-MM-DDTHH:MM:SS-HH:MM

- をクリックします。
Simulive ビデオのプロパティの設定
カスタム フィールド Simulive Start は、動画が視聴可能になる日時を保持します。Simulive 開始時間に達するまで、動画は視聴できません。 また、Simulive ビデオには simulive タグをつける必要があります。 動画を Simulive 動画として設定するには、以下の手順に従います。
- Media モジュールを開きます。
- ビデオのタイトルをクリックし、プロパティを開きます。
- 動画情報 セクションを見つけて、 をクリックします。
- ビデオに simulive のタグを付けます。

- をクリックします。
- カスタム フィールド セクションを探し をクリックします。
- Simulive Start フィールドに日付と時刻の値を入力します。
フィールドの正しい形式は、
YYYY-MM-DDTHH:MM:SS-HH:MMになります。YYYY-MM-DDは年、月、日付であり、先頭に必要に応じてゼロが付きます。HH:MM:SSは 24 時間制です。 分、秒に必要に応じて先頭にゼロを付けます。-HH:MMはタイムゾーン オフセットです (たとえば、UTC-4 の場合は -04:00、UTC+8.5 の場合は +08:30 など)。
- をクリックします。
Simulive プレーヤーのプラグイン オプション
Simulive プレーヤー プラグインのオプション(JSON)は、Simulive プラグインの動作をカスタマイズするために使用することができます。 Simuliveプラグイン オプションを設定するには、以下の手順に従ってください。
- プレーヤー モジュールを開きます。
- Simulive プレーヤーのリンクをクリックします。
- 左のナビゲーションメニューから プラグイン をクリックします。
- プラグインをクリックして、プラグインのプロパティを開きます。
- 以下の表にある適切なオプションを追加します。
- をクリックして変更を保存し、プレーヤを公開します。
プラグイン オプションのサンプル (JSON)
{
"labels": {
"countdown": {
"live": "Live in:",
"day": "day",
"days": "days",
"hour": "hour",
"hours": "hours",
"minute": "minute",
"minutes": "minutes",
"second": "second",
"seconds": "seconds"
},
"ended": "Live event has ended."
},
"customStartFieldName": "simulive_start",
"customEndFieldName": "simulive_end",
"tagValue": "simulive",
"playlistInSuccession": false,
"modalAfterEvent": 1
}Pluginの属性
| 属性 | タイプ | デフォルト | 説明 |
|---|---|---|---|
customEndFieldName |
文字列 | simulive_end |
Studioで定義された Simulive End カスタムフィールドの内部名の値と一致する必要があります。 プラグインはこの文字列をプレーヤーのメタデータ キーと照合して、シミュレートされたライブイベントの終了日時を取得しようとします。 |
customStartFieldName |
文字列 | simulive_start |
Studioで定義された Simulive Start カスタムフィールドの内部名の値と一致する必要があります。 プラグインはこの文字列をプレーヤーのメタデータ キーと照合して、シミュレートされたライブイベントの開始日時を取得しようとします。 |
debug |
真偽値 | false |
trueを設定すると、プラグインのデバッグロギングが有効になります。 |
labels |
オブジェクト | カウントダウン値と終了値を持つオブジェクト | 最初のカウントダウン モーダルと最後のブックエンド モーダルの文言を記述するオブジェクト。 |
labels.countdown |
オブジェクト | 以下のデフォルトのキーと値のペアを持つオブジェクト:
|
初期カウントダウン モーダルの個々の部分を記述するオブジェクト。時間増分の単数形と複数形の明確な区別。 |
labels.ended |
文字列 | Live event has ended. |
ライブ イベントの最後のブックエンド モーダルで使用される文字列。 これは、modalAfterEvent が 1 または 2 に設定されている場合にのみ表示されます。 |
modalAfterEvent |
数値 | 1 |
0の場合:
|
playlistInSuccession
は、プレイリストを使用する場合にのみ適用されます。
|
真偽値 | false |
false の場合、、各動画に有効なタイムスタンプが追加されている場合に、プレイリスト内の各動画の前にカウントダウン タイマーが表示されます。true の場合、カウントダウン タイマーはプレイリストの最初のビデオの開始時間前にのみ表示され、他のすべてのビデオはバックツーバックで再生されます。 |
tagValue |
文字列 | simulive |
Simulive 機能を使用するすべての動画には、一貫したタグを設定する必要があります。 simulive が推奨されていますが、カスタムタグが望ましい場合は、ここで設定できます。Simulive プラグインは、ビデオ コンテンツ タグのいずれかが tagValue と一致しない限り、機能を有効になりません。
|