Virtual Event エクスペリエンスのスタイルのカスタマイズ
Gallery サイトエディターを使用して、テーマ、色、フォントを変更することで Virtual Event エクスペリエンスのスタイルをカスタマイズすることができます。スタイルを編集するには:
- タイトルをクリックして Gallery サイトエディターを開きます。
- 左側のナビゲーションで スタイル をクリックします。

テーマの選択
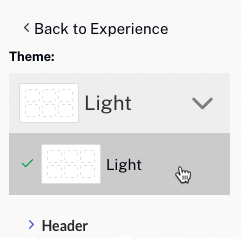
テーマ を選択すると、サイトに事前定義されたフォントと色のセットが適用されます。サイトの テーマ を変更するには:
- 左側のナビゲーションで スタイル をクリックします。
- ドロップダウンリストから テーマ を選択します。テーマを選択すると、サイトがリフレッシュされ、テーマをプレビューすることができます。

- サイトエディターに戻るには、< エクスペリエンスに戻る をクリックします。
色のカスタマイズ
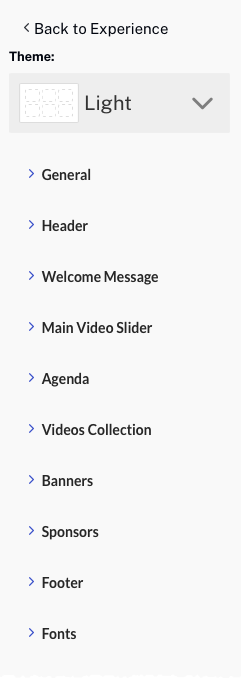
サイト全体で使用される色は変更可能です。左側のナビゲーションにある色は以下のグループに分類されています:
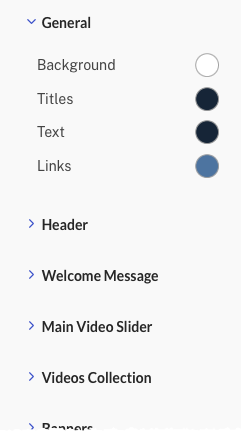
- 一般 - サイト全体の一般的な色を制御します。
- ヘッダー - ヘッダーの色を制御します。
- ウェルカム メッセージ - ウェルカム メッセージの背景色を制御します。
- メイン ビデオ スライダー - 特集ビデオコレクション(ホームページ上部の最初のコレクション)の色を制御します。
- アジェンダ - アジェンダで使用される色を制御します。
- ビデオ コレクション - ビデオ コレクションの色を制御します。
- バナー - バナーの色を制御します。
- スポンサー - スポンサーセクションの色を制御します。
- フッター - フッターの色を制御します。
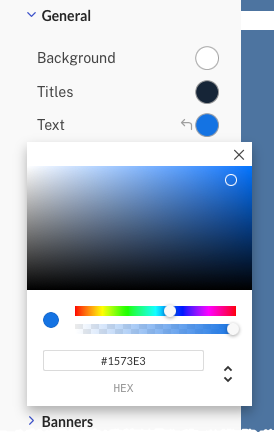
色をカスタマイズするには:
- 左側のナビゲーションで スタイル アイコンをクリックします。
- 色のグループを展開し、変更したい色を見つけます。

- 新しい色を選択するには、色のサークルをクリックします。
- カラーセレクターを使用して、カラースクエア内で色をクリックするか、スクエアの下にある16進数のカラー番号を入力して色を選択します。色の範囲を変更するには、カラースペクトラムをクリックします。色選択を閉じて変更を保存するには、Xをクリックします。

色選択をリセットするには、色のサークルの左にある左向き矢印をクリックします。
- サイトエディターに戻るには、< エクスペリエンスに戻るをクリックします。
フォントを選択する
サイトで使用されているフォントも変更することができます。異なるフォントを選択するには:
- 左側のナビゲーションで スタイル をクリックします。
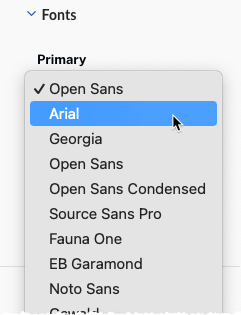
- フォント セクションを展開します。
- ドロップダウンリストから新しい プライマリ および セカンダリ フォントを選択します。

フォント選択をリセットするには、フォントドロップダウンの上にある リセット リンクをクリックします。
- サイトエディターに戻るには、< エクスペリエンスに戻る をクリックします。