Virtual Event エクスペリエンス ページのコンテンツのカスタマイズ
テキスト、画像、リンクなどのオブジェクトを Virtual Event エクスペリエンス ページに追加することで、ビデオ エクスペリエンスをカスタマイズおよびブランディングすることができます。
ページへにオブジェクトを追加する
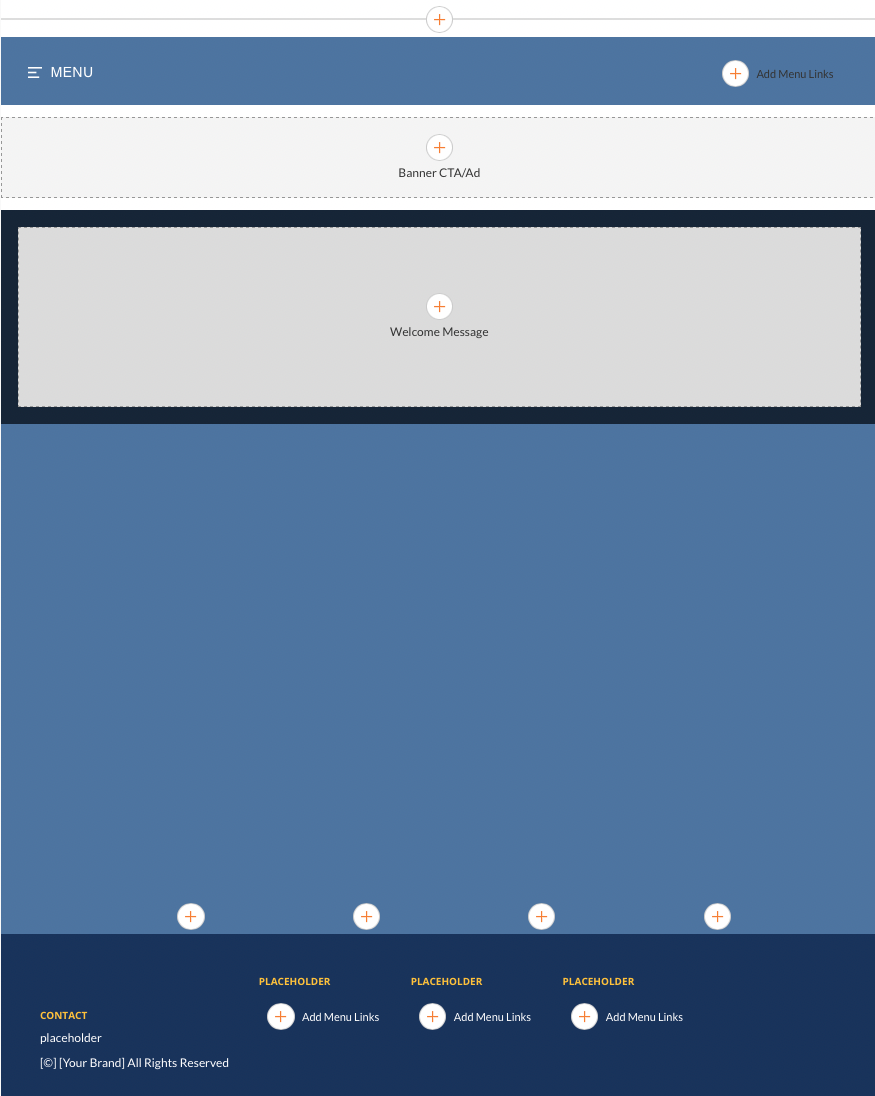
サイト エディタを使用して、画像、テキスト、リンク、およびウェルカムメッセージなどのオブジェクトをページに追加することができます。エクスペリエンスを編集した後、左のナビゲーションで ページ をクリックします。ページ テンプレートには、ページにオブジェクトを追加できる場所を示すプラス アイコン(![]() )が表示されます。
)が表示されます。

プラス アイコンにカーソルを合わせてクリックすると、適切なオブジェクトを追加することができます。

ページ テンプレートには、テンプレートの一部としてテキスト オブジェクトが含まれている場合もあります。これにカーソルを合わせると、編集ボタンが表示されます。オブジェクトまたは編集ボタンをクリックしてオブジェクトを編集して下さい。

ページのヘッダーにロゴを追加する
ロゴはテキストまたは画像ファイルとして設定できます。画像の場合、JPEGとPNG形式がサポートされています。ページヘッダーにロゴを追加するには、+ ロゴを追加をクリックします。
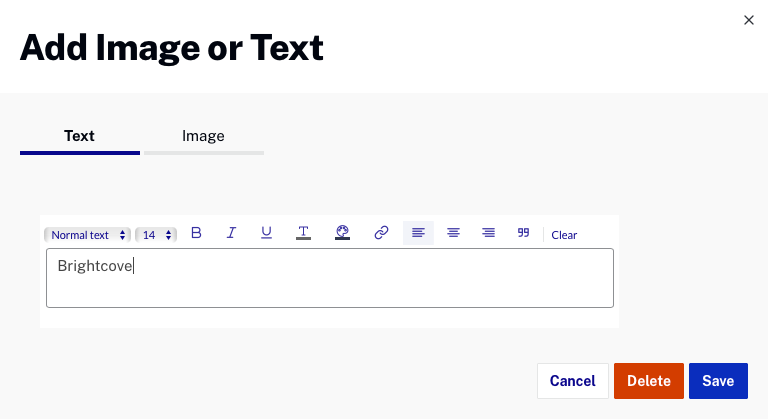
テキスト ロゴの追加
- テキストタブのテキスト エディタを使用して、ヘッダーのテキストを入力およびフォーマットします。

- をクリックします。
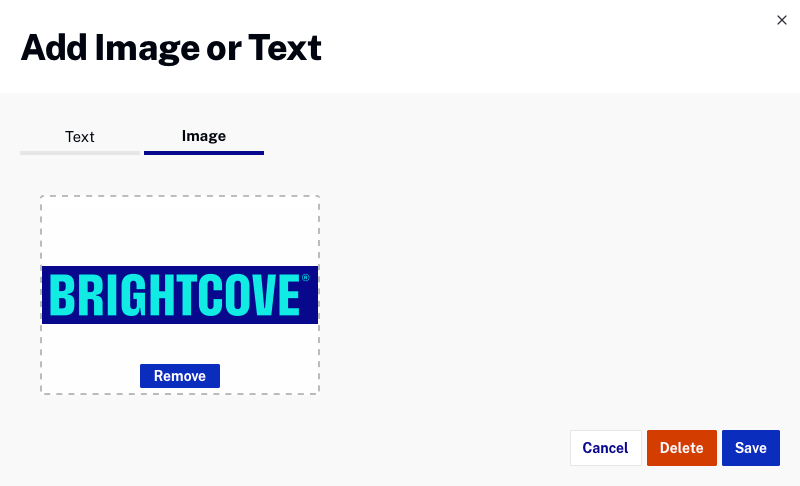
画像ロゴの追加
- 画像タブをクリックします。画像ブラウザ ダイアログが開きます。

- 画像を指定する方法は以下の通りです:
- ファイルシステムから画像をドラッグし、ドロップ領域にドロップします。
- 参照をクリックしてファイルシステムから画像を選択します。
- リモート画像ファイルのURLを入力します。
- をクリックします。
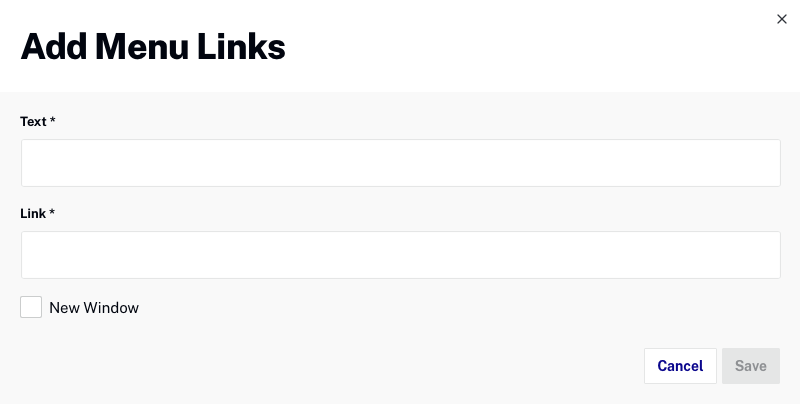
メニューリンクの追加
メニューリンクをページヘッダーに追加することで、ユーザーがサイトの他の部分に移動できるようになります。メニューリンクをページヘッダーに追加するには:
- ヘッダーの+ メニューリンクの追加をクリックします。
- テキスト と リンク を入力します。リンクを新しいブラウザ ウィンドウで開きたい場合は新しいウィンドウ をチェックします。

- をクリックします。
追加のナビゲーション リンクをヘッダーに入力するには、![]() をクリックします。追加のフッターリンクを追加するには、+ メニューリンクを追加 をクリックします。リンクを編集するには、リンクをクリックします。
をクリックします。追加のフッターリンクを追加するには、+ メニューリンクを追加 をクリックします。リンクを編集するには、リンクをクリックします。
ウェルカム メッセージの追加
ウェルカム メッセージを追加して、訪問者を歓迎することができ、テキストや画像を含めることができます。より高度なウェルカム メッセージにはカスタムHTMLを使用できます。ウェルカム メッセージを追加するには、+ ウェルカムメッセージをクリックします。
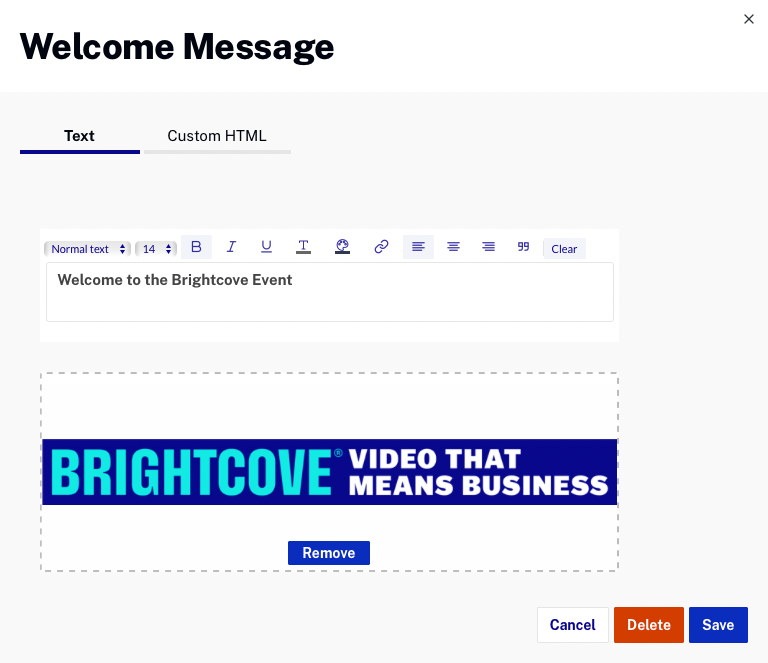
テキスト メッセージの追加
テキストタブを使用して、テキストや画像を追加できます。ページ上では、画像がテキストの下に表示されます。
- テキストを入力します。書式設定バーでテキストをフォーマットできます。
- 画像を追加するには以下の方法があります:
- ファイルシステムから画像をドラッグしてドロップ領域にドロップします。
- 参照をクリックしてファイルシステムから画像を選択します。
- リモート画像ファイルのURLを入力します。

- をクリックします。
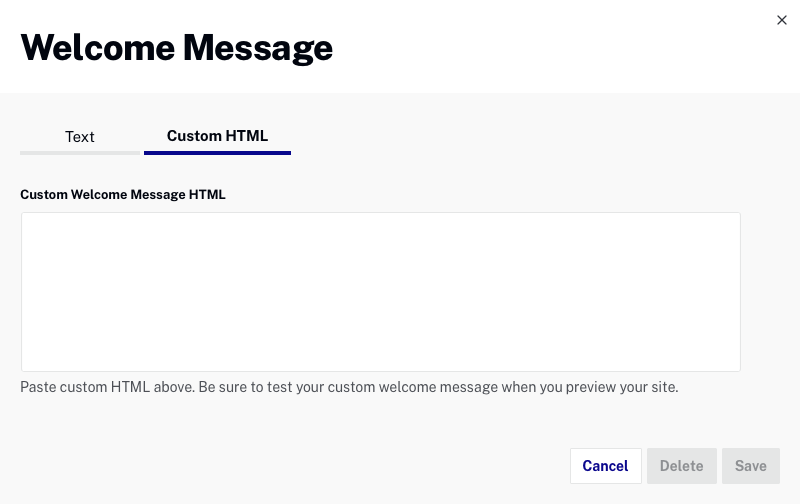
カスタムHTMLの使用
カスタムHTMLは、テキストタブのWYSIWYGエディタでは作成できないより高度なレイアウトを実現したい場合に便利です。
- カスタム HTMLタブをクリックします。
- ウェルカム メッセージ用のカスタム HTMLを貼り付けます。

- をクリックします。
ページフッターへのナビゲーション リンク追加
ナビゲーション リンクをページフッターに追加することができます。これは、タイトルとその下に一連のリンクを配置したい場合に便利です。例えば

ページフッターのナビゲーション オブジェクトは、タイトルのためのプレースホルダ と、関連リンク用の + メニューリンクの追加 の2つのパートで構成されています。
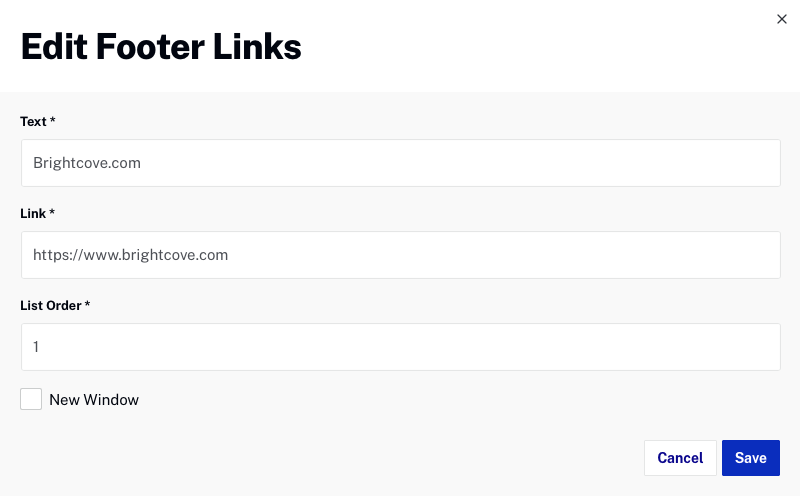
ページフッターにナビゲーション リンクを追加する手順:
- プレースホルダ をクリックし、ヘッダーの値を入力して 保存 をクリックします。
- + メニューリンクの追加 をクリックし、テキスト、リンクURL、リンク順番 を入力します。リンクの順序は リンク順番値を設定することで指定できます。

追加のナビゲーション リンクは、+ メニューリンクの追加 をクリックして入力することができます。
ページからオブジェクトを削除する
ページからテキスト、画像、リンクを削除する方法はいくつかあります。
ページヘッダーからテキストや画像を削除する方法
- オブジェクトにカーソルを合わせ、削除アイコンをクリックします。

ページヘッダーからナビゲーション リンクを削除する方法
- ナビゲーションヘッダー内のリンクをクリックします。

- 削除をクリックします。
ページフッターからナビゲーション リンクを削除する方法
- ページフッター内のリンクをクリックします。

- 削除 をクリックします。
ウェルカム メッセージや任意のテキストを削除する方法
- テキスト オブジェクトをクリックします。
- タイトルのテキストを消去し、 をクリックします。