ポータルのイベントエクスペリエンスのライブイベント状態の作成
ライブイベントポータルテンプレートは、プレイベント、ライブイベント、イベント後、ビデオアーカイブおよびビデオ詳細ページテンプレート。これらのページテンプレートをカスタマイズして、ライブイベントの前後、実行中、後にサイトの外観が異なるようにすることができます。ライブイベントの状態は、ライブイベント中にサイトが表示される状態です。
サイトのライブイベントのホームページ状態を作成するには、 ライブイベントポータルテンプレートを使用して新しいポータルエクスペリエンスを作成します。ギャラリーサイトエディタで、をクリックしますページ左側のナビゲーションでクリックしますホームページ:ライブ。

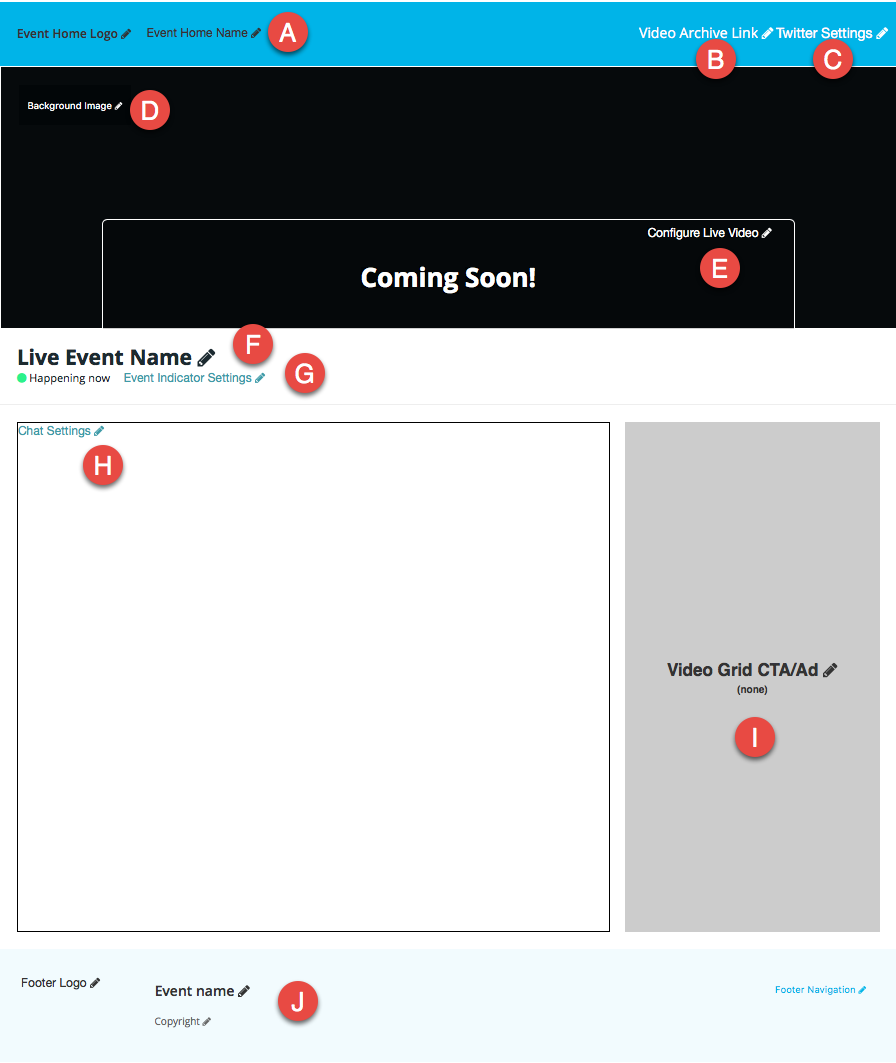
ライブイベントのホームページの状態には、次のコンテンツ領域があります。

- A-ホームロゴと名前 -ビューアをホームページに戻すために使用します。ここには 2 つのプレースホルダがあるので、たとえば画像の後ろにテキストが続くように選択できます。
- B-ビデオアーカイブへのリンク -サイト用に作成されたすべてのビデオコレクションを表示するために使用されます。
- C-Twitterの設定 -Twitterフィードウィジェットを使用する機能を提供します。「Twitter フィードの設定」を参照してください。
- D-背景画像 -背景画像を追加するために使用されます
- E-ライブビデオ設定 -ライブビデオ ID の設定に使用されます。ライブビデオの設定を参照してください。
- F-ライブイベント名 -静的テキストメッセージ
- G-「今ハプニング」インジケータ -「今ハプニング」インジケーターを非表示/表示
- H-チャット設定 -サードパーティのチャットウィジェット(Chatrollなど)を埋め込むためのオプション領域。チャットウィジェットの構成を参照してください。
- I-Video Grid Box -カスタム HTML や画像を含むアクションへの呼び出しを追加するために使用されます。詳細については、「ポータル・エクスペリエンスでのアクション・コールの設定」を参照してください。
- J-フッターオブジェクト -ページフッターにテキストとリンクを追加するために使用されます
ポータル・ページ・テンプレートへのイメージ、リンク、テキストの追加の詳細は、「ポータル・エクスペリエンスページのコンテンツのカスタマイズ」を参照してください。
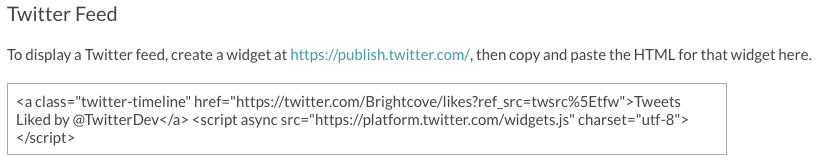
Twitterフィードを設定する
サイトは、ページにTwitterの埋め込みを使用して構成することができます。利用可能な埋め込みの種類については、 Twitter のウェブサイトをご覧ください。サンプルいいねタイムラインを以下に示します。

Twitterフィードを追加するには、次の手順を行います。
- Twitterサイトにウィジェットを作成します。Twitter ウィジェットの作成に関するヘルプについては、 Twitter 開発者向けドキュメントを参照してください。
- ページの [ Twitter設定]リンクをクリックします。
- Twitter ウィジェットの HTML をコピーし、 Twitterフィード設定に貼り付けます。

- [保存]をクリックします。
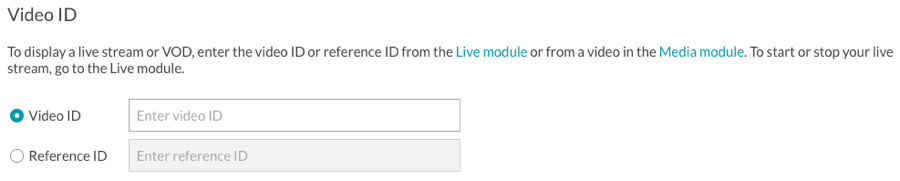
ライブビデオの設定
クリックしてくださいライブビデオを構成するライブビデオ設定を構成するためのリンクビデオIDまた参照IDライブビデオアセットの。動画 ID を使用する場合、新しいライブイベントが作成されるたびに、エクスペリエンスは新しいビデオ ID で更新する必要があります。参照 ID を使用すると、柔軟性が向上します。新しいライブイベントが作成されたら、Media モジュールで新しいビデオに指定された参照 ID を割り当てるだけで、エクスペリエンスの変更は必要ありません。

ビデオ ID の検索
ビデオ ID は、次のいずれかの方法で識別できます。
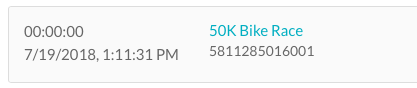
- 動画IDはMediaモジュールで動画タイトルの下に表示されます。

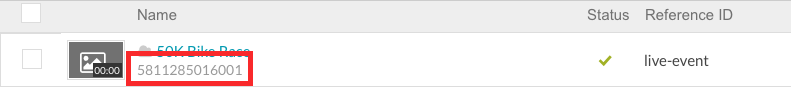
- ビデオ ID は、ライブモジュール内のイベント名の下に表示されます。

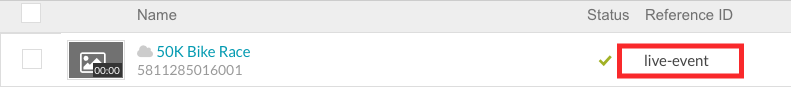
参照 ID の検索
参照 ID は、Media モジュールを使用して配置できます。

チャットウィジェットを構成する
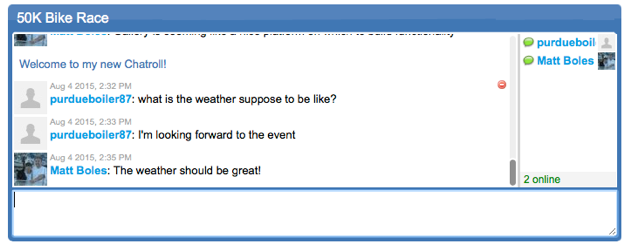
サイトは、ページにサードパーティのチャットウィジェットを表示するように構成できます。たとえば、 Chatroll を使用すると、HTML コードをページに埋め込み、ギャラリーサイトにオンラインチャット機能を追加できます。下にサンプルチャットを示します。

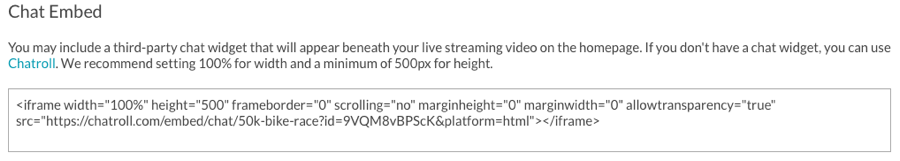
サードパーティ製チャットウィジェットを追加するには、次の手順を行います。
- ページの [ チャット設定]リンクをクリックします。
- チャットウィジェットの HTML をコピーし、チャット埋め込み設定に貼り付けます。

- [保存]をクリックします。

