ライブイベントインページエクスペリエンスの作成
ギャラリーには、ページ内エクスペリエンスの一部としてライブイベントを配信するために使用できるライブイベントインページテンプレートが用意されています。ブライトコーブでは、ライブストリーミング動画を配信するための多数のオプションを提供しています。見るライブストリームの配信すべてのオプションのリストについては。ライブモジュールを使用してライブイベントをブロードキャストする手順の詳細については、以下を参照してください。
新しいライブイベントインページエクスペリエンスを作成するには、新しいページ内エクスペリエンスを作成し、ライブイベントのページ内テンプレートを選択します。
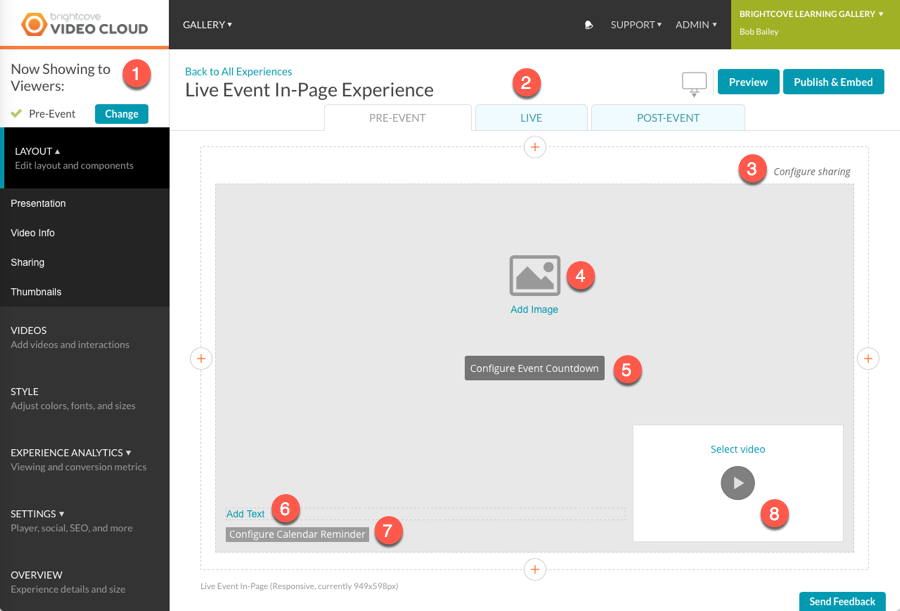
ライブイベントインページテンプレートには、他のインページエクスペリエンステンプレートには存在しない設定とコンテンツ項目があります。

視聴者に表示中
NS 視聴者に表示中設定は、どちらを構成するために使用されますライブイベントの状態視聴者に表示されます。ライブイベントの状態を変更する責任は、パブリッシャーです。ギャラリーでは、ライブイベントの状態が自動的に切り替わることはありません。

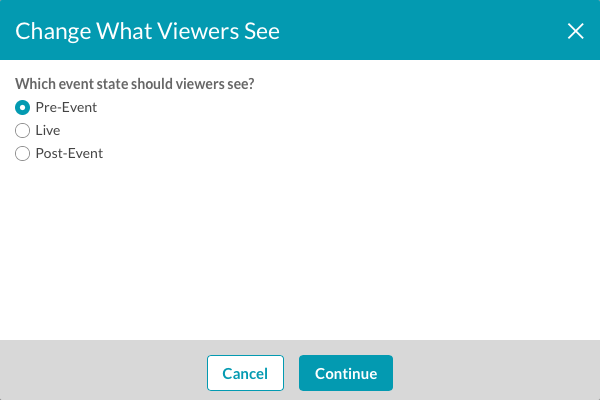
[ 変更 ] をクリックし、表示する状態を選択します。この設定を変更した後、エクスペリエンスを再公開する必要はありません。

ライブイベントの状態
ライブイベントインページエクスペリエンスのエクスペリエンスの状態は、他のページ内エクスペリエンスの種類とは異なります。これらの各ステートの外観は、ページの上部にあるリンクをクリックしてカスタマイズできます。

ライブイベントインページエクスペリエンスの状態は次のとおりです。
- プレイベント -ライブイベント開始前のライブエクスペリエンスの表示方法
- LIVE -ライブイベントの進行中にエクスペリエンスがどのように表示されるか
- イベント後 -ライブイベントが終了したときのエクスペリエンスの表示方法
さまざまなエクスペリエンスの状態を編集するには、状態をクリックし、必要に応じてコンポーネントをエクスペリエンスに追加します。「レイアウト」(LAYOUT) メニューには、各状態のカスタマイズオプションが用意されています。
ソーシャル・シェアリング
ソーシャル共有オプションには、イベントと動画を共有するためのリンクがソーシャルメディアアカウントに提供されます。
ソーシャル共有設定を構成するには、共有を構成するリンクまたはクリック設定>ソーシャル左側のナビゲーションで。ソーシャル設定は以下で構成されています。
イベント共有
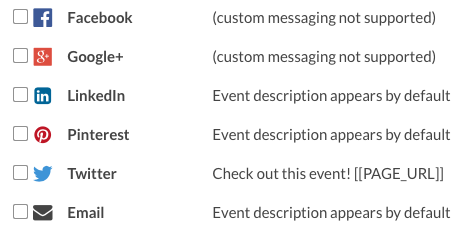
イベント共有設定では、視聴者はイベントページをソーシャルメディアアカウントと共有できます。イベントの詳細を設定する手順は、次のとおりです。
- イベントイメージを追加するには、[ イメージの追加] をクリックし、次の操作を行います。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください

- 「イベントタイトル」と「イベントの説明」を入力します。
- イベント共有オプションの表示方法を選択し、テキストを共有するか、ソーシャルアイコンを表示します。
- 利用可能な共有オプションを選択します。

- エクスペリエンスが埋め込まれるページ URLを入力します。
- [ 生成] をクリックします。これにより、
<head>ページのセクションに追加できるメタタグが生成されます。この機能を使用すると、視聴者が体験を共有したときに、ソーシャルサイトでイベントの画像、タイトル、説明を表示できます。
動画共有
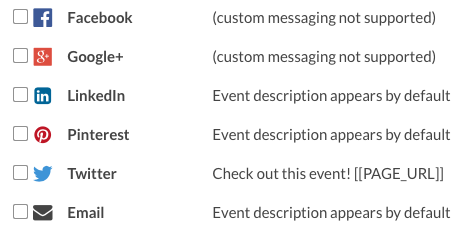
動画共有設定では、視聴者はソーシャルメディアアカウントで動画を共有できます。ビデオ共有を構成するには、次の手順に従います。
- 動画共有オプションの表示方法、テキストの共有、ソーシャルアイコンの表示方法を選択します。
- 利用可能な共有オプションを選択します。

- [保存] をクリックして、変更を保存します。
画像プレースホルダ
イベント前の状態とイベント後の状態では、ヒーローイメージを表示できます。
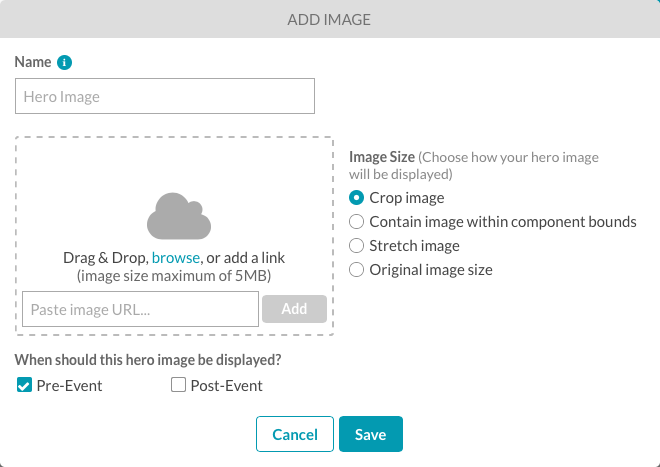
ヒーロー画像を追加するには:
- [ イメージの追加]リンクをクリックします。
- イメージの名前を入力します (ASCII 文字のみ使用できます)。

- イメージを指定するには、次の操作を実行します。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください
- [ イメージサイズ] を設定します。
- 画像の切り抜き -16:9のスペース全体を埋めるように中央で画像をトリミングしますが、画像のアスペクト比に応じて、上/下または左/右の一部が失われます
- コンポーネント境界内に画像を含めます -16:9 スペースの境界内に画像を含めます。ただし、アスペクト比に応じて、イメージの上下または左/右にある空白部分が表示されます。
- 画像をストレッチ -イメージのアスペクト比を無視し、16:9 のスペースを完全に埋めるように強制します。これにより、画像が歪みます。
- 元の画像サイズ -元の画像サイズを使用します。サイズ変更は行われません。レスポンシブではない
- 画像を表示する状態を選択します。
- [ 保存 ] をクリックして、イメージをエクスペリエンスに追加します。
イベントカウントダウン
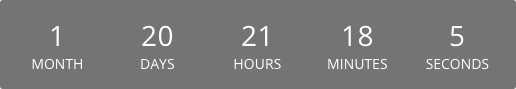
カウントダウンタイマーには、ライブイベントが始まる前の月、日、時間、分、秒数が表示されます。下にサンプルカウントダウンタイマーを示します。

カウントダウンタイマーを追加するには、次の手順を行います。
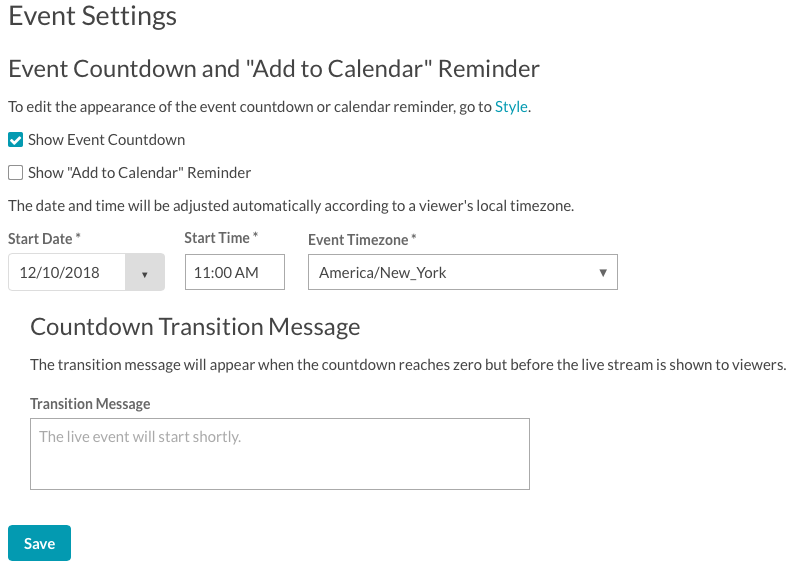
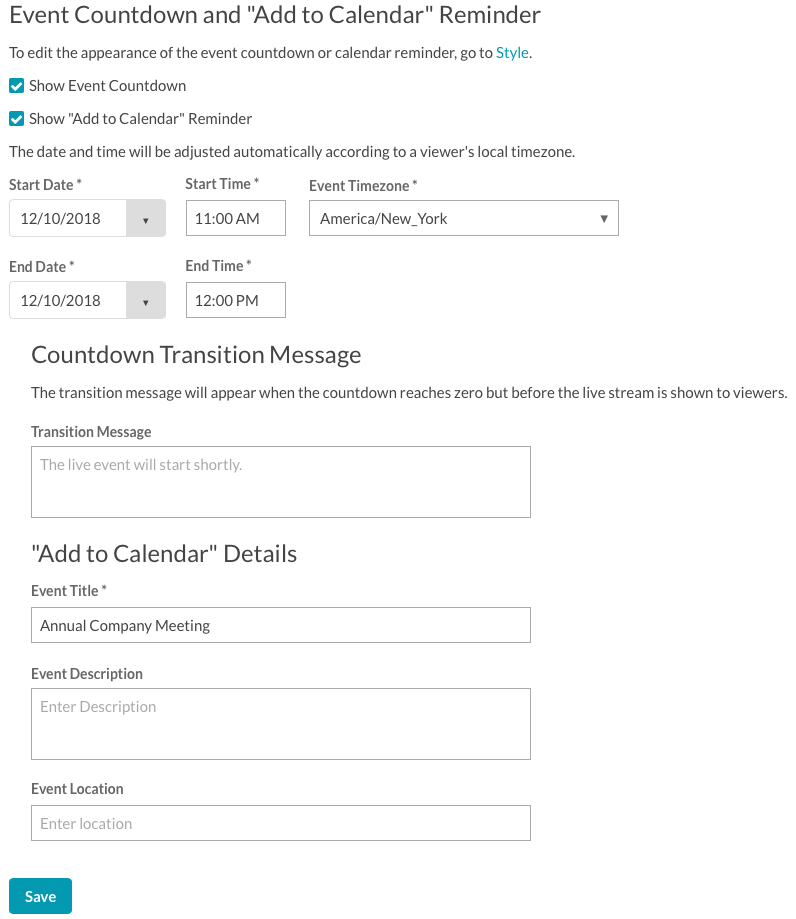
- ページの [ イベントカウントダウンの設定]リンクをクリックします。イベント設定ページが開きます。
- [ イベントのカウントダウンを表示] をオンにします。
- 開始日、開始時刻、イベントタイムゾーンを設定します。
- 遷移メッセージを入力します。このメッセージは、カウントダウンタイマーがゼロになったときにライブストリームが開始される前に表示されます。

- [保存]をクリックします。
テキストプレースホルダ
イベント前の状態とイベント後の状態では、静的テキストを表示できます。
静的テキストを追加するには、次の手順に従います。
- [ テキストの追加]リンクをクリックします。
- エクスペリエンスに追加するテキストを入力します。ツールバーを使用して、テキストの書式を設定できます。

- [ 保存 ] をクリックして、テキストをエクスペリエンスに追加します。
カレンダーリマインダー
ユーザーがリンクをクリックしてカレンダーのリマインダーをダウンロードできるように、予定表のリマインダーを設定できます。下にサンプルカレンダーリマインダーを示します。

リマインダーをクリックすると、カレンダーのオプションが表示されます。

カレンダーのリマインダーを追加するには、次の手順に従います。
- ページの [ 予定表のリマインダーを設定]リンクをクリックします。イベント設定ページが開きます。
- [カレンダーに追加] リマインダーを表示する] をオンにします。
- をセットする終了日、終了時間とイベントタイトル。[ イベントの説明]と [ イベントの場所]はオプションです。

- [保存]をクリックします。
動画プレースホルダ
イベント前、ライブ、およびイベント後の状態では、異なるビデオを表示できます。ビデオクラウドの動画と YouTube 動画は、エクスペリエンスに追加できます。
表示するビデオを選択するには:
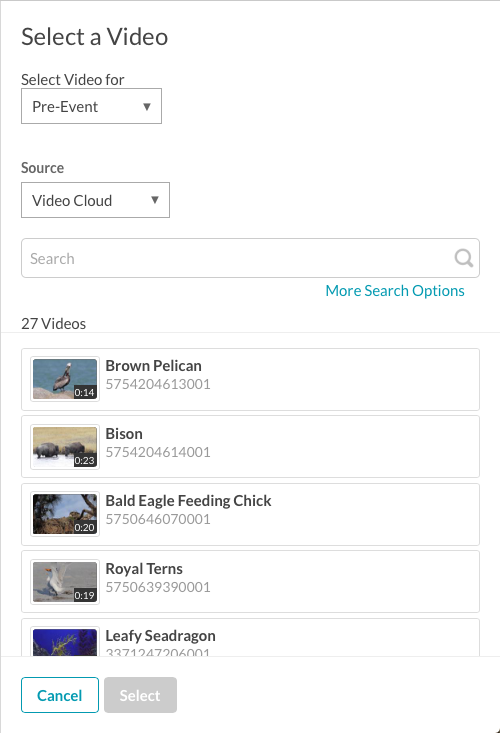
- クリックビデオを選択リンクまたはクリックビデオ左側のナビゲーションで。[ ビデオの選択 ] ダイアログが表示されます。

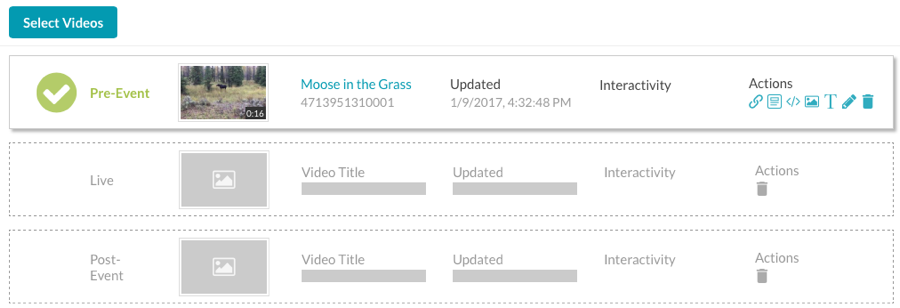
- ビデオを選択する状態を選択します。
- イベント前
- 住む
- イベント後
- ビデオソースを選択します。
- Video Cloud -ビデオクラウドの動画コンテンツが使用されます
- YouTube -YouTube 動画コンテンツが使用されます
- ビデオを検索し、それをクリックして選択し、[ 選択] をクリックします。ビデオがビデオリストに追加されます。

- ライブまたはイベント後のセクションをクリックするか、[ ビデオの選択] をクリックして追加のビデオを選択します。
インタラクションとコンパニオンコンポーネントは、イベント前およびイベント後のビデオに追加し、ビデオの再生時に表示できます。インタラクションにはリンクやカードが含まれており、動画の再生時にプレイヤーの一部として表示されます。コンパニオンコンポーネントには HTML、画像、テキストオブジェクトが含まれており、プレーヤーの外に表示されます。
インタラクティブ機能を使用して構成されたビデオは、双方向性相互作用のタイプを示す列。インタラクションおよびコンパニオンコンポーネントの追加と構成については、次を参照してください。
ライブビデオの選択
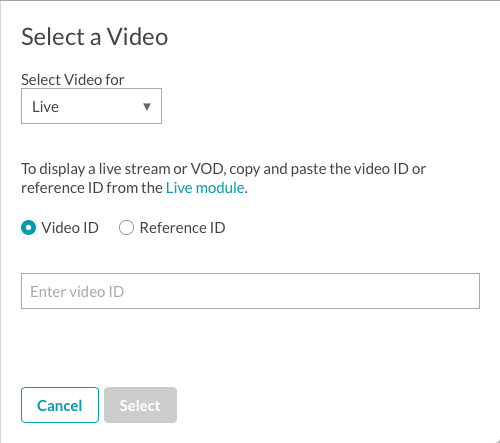
ライブ状態を選択すると、ライブビデオアセットのビデオクラウドビデオ ID または参照 ID を入力する必要があります。ライブビデオのソースは常に Video Cloud になります。

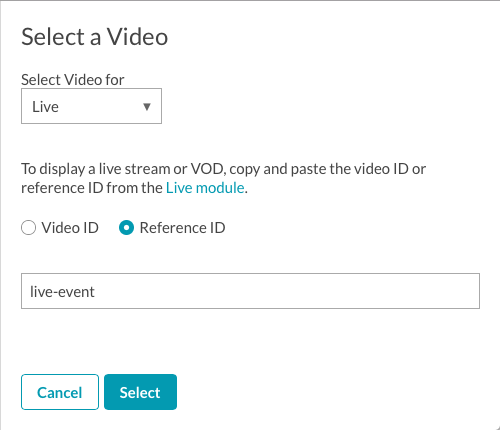
Reference IDオプションを選択すると、エクスペリエンスのビデオ ID を変更することなく、メディアモジュールでライブビデオの参照 ID を変更できます。たとえば、ライブイベントのリファレンス ID を持つ現在のライブビデオを示すように選択できます。ライブエクスペリエンスを作成するときは、[ 参照 ID ] を選択し、ライブイベントを入力します。

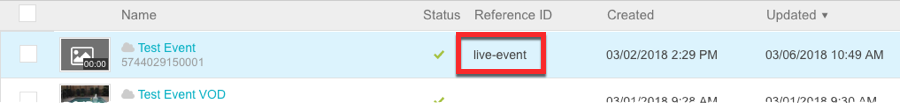
これで、新しいライブイベントがあるときはいつでも Media モジュールを使用して、そのビデオの参照 ID をライブイベントに設定します。

参照 ID を使用すると、新しいイベントが開始したときにライブエクスペリエンスを編集して再公開する必要はありません。新しいイベントが開始されたら、Media モジュールを使用して、ライブビデオアセットのビデオ参照 ID を編集します。
動画の検索
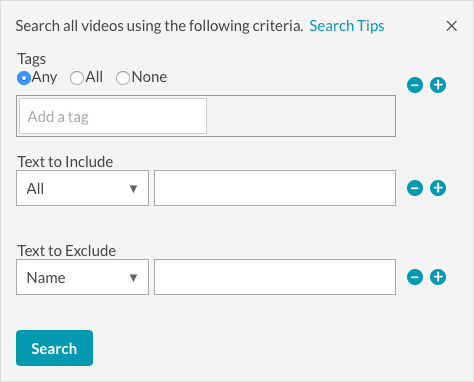
[ 検索 ] フィールドは、動画を検索するために使用できます。Video Cloud 動画を検索する場合、ギャラリーは動画名、短い説明と長い説明、タグ、カスタムフィールドを検索します。YouTube 動画を検索する場合、ギャラリーは YouTube 検索 API を使用します。

[ その他の検索オプション ] をクリックすると、検索するフィールドをより詳細に制御したり、テキストを含めたり除外したりできます。このオプションは、Video Cloud ソースを使用している場合にのみ使用できます。