Pigeonholeを使用すると、イベントベースの双方向性(ライブQ&A、投票、調査など)をライブイベントのページ内エクスペリエンスに簡単に追加できます。通常、イベント用に新しい Pigeonhole が作成され、ライブイベントのセッションが作成されます。セッションが作成されると、Pigeonhole 埋め込みコードがライブイベントのページ内テンプレートに貼り付けられます。埋め込みコードにより、Pigeonhole Q&A ポッドがライブイベントプレーヤーの横に表示されます。

Pigeonhole イベントとセッションを作成する
ライブイベント用に新しい Pigeonhole を作成し、Q&A を有効にする各動画にセッションを追加する必要があります。
- Pigeonholeアカウントにログインします。
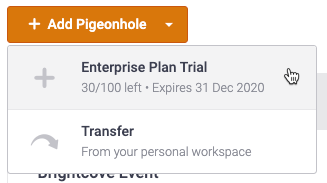
- + Pigeonholeを追加]をクリックし、使用するアカウントをクリックします。

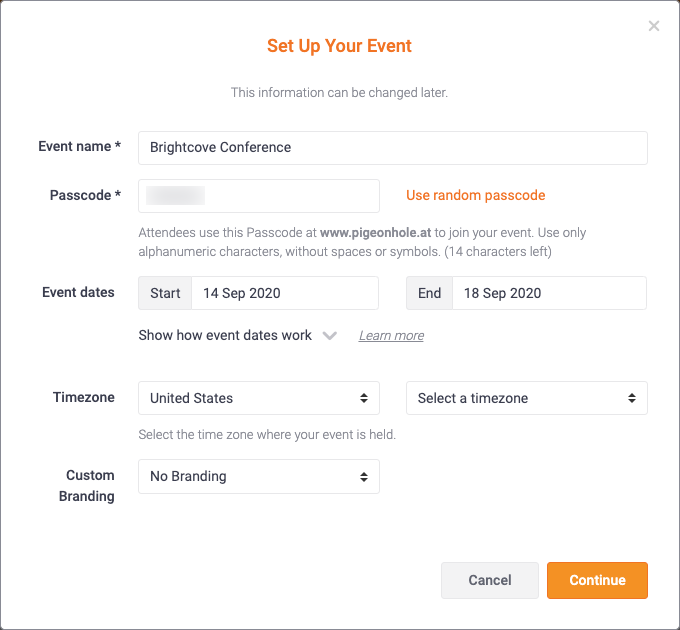
- イベント名とパスコードを入力します。
- イベントの開始日と終了日を入力します。これらの日付は、ピジョンホールがアクティブになる時間を制御します。
- タイムゾーンとカスタムブランディングオプションを選択します (該当する場合)。

- [続行]をクリックします。
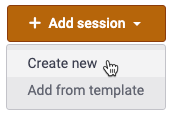
- イベントが作成されたら、左側のナビゲーションでアジェンダアイテムが選択されます。[ セッションを追加] > [ 新規作成] をクリックします。

- [ Q&A]の [ セッションタイプ] を選択します。
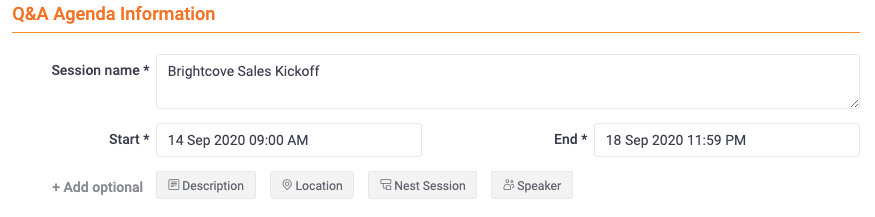
- セッション名を入力します。
- 開始日と終了日時を入力します。

- 必要に応じて、 Q&A設定を構成します。
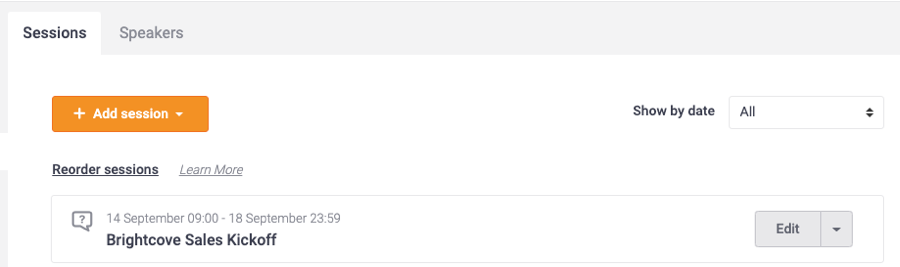
- [ Q&Aを追加] をクリックします。セッションが作成されたことを確認します。

Pigeonhole 埋め込みコードを生成する
Pigeonhole をエクスペリエンスに表示するには、エクスペリエンスのカスタムコンポーネントを使用して次のコードが追加されます。コードの形式は次のようになります。
<iframe src = "https://pigeonhole.at/イベントパスコード/私/セッションID「style=" border: 1px #333333 solid; border-radius: 3px」name= "PigeonHole Live」scrolling= "no」frameborder= "1" marginheight=" 0px」marginwidth= "600" width=」100% "allscreen > < /iframe >
イベントパスコードとセッション ID の値を取得するには、次の手順に従います。
- ピジョンホールで、をクリックします議題左側のナビゲーションで。
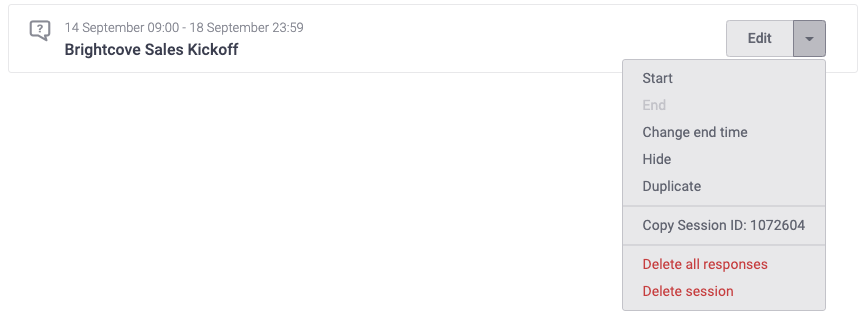
- [ セッション ] タブで、イベントの横にあるドロップダウン矢印をクリックします。セッションIDが表示されます。

- イベントパスコードを取得するには、ヘッダーでイベント名を見つけます。イベント名の下に、イベントパスコードが表示されます。

上記のコードとイベントパスコードとセッションIDは、あなたの経験で使用されます。
エクスペリエンスにピジョンホールを追加する
ブライトコーブでは、ライブイベントインページエクスペリエンスの右側に Pigeonhole を追加することをお勧めします。現在、Pigeonhole プラグインは右側をターゲットにしています。
Pigeonhole をライブイベントインページエクスペリエンスに追加するには、カスタムコンポーネントを使用します。Pigeonhole を追加するには、次の手順を実行します。
- ギャラリーモジュールを開きます。
- ライブイベントインページエクスペリエンスをクリックして編集します。
- プラスアイコンをクリックします(
 )エクスペリエンスの右側。
)エクスペリエンスの右側。 - クリックカスタムコンポーネントピッカーで。
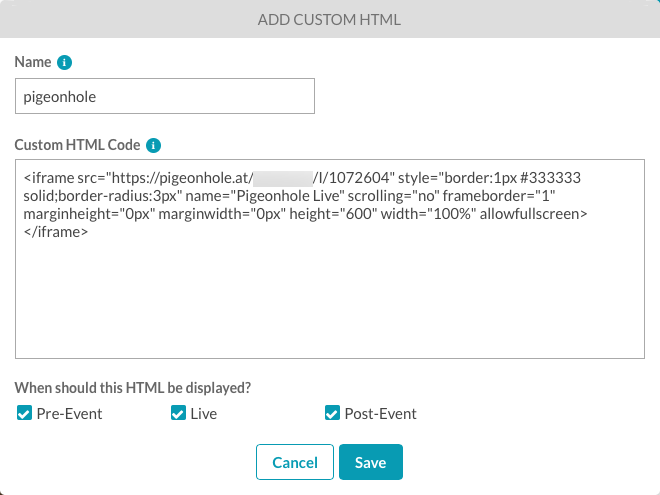
- HTML コンポーネントの名前を入力します。
- 前のセクションの Pigeonhole HTML を [ カスタム HTML コード ] フィールドに貼り付けます。

- HTML を表示するタイミングを選択します。
- [ 保存] をクリックします。HTML はエクスペリエンスにレンダリングされます。
- 左側のナビゲーションでクリック設定 > 高度。
- 次のコードをJavaScriptの URL フィールドに貼り付けます。
https://static.pigeonhole.at/brightcove-plugin/phl-brightcove-gallery-inpage.js - [ 保存] をクリックします。
- エクスペリエンスの変更を公開します。
エクスペリエンスをプレビューすると、Pigeonhole が表示されます。