ページ内エクスペリエンスのコンパニオンコンポーネントの構成
すべてのページ内エクスペリエンステンプレートには、コンパニオンコンポーネントを使用できます。コンパニオンコンポーネントは次のとおりです。
- カスタム HTML
- 画像
- テキスト
コンパニオンコンポーネントを使用すると、再生中のビデオに基づいてプレーヤー外のコンテンツを変更できます。たとえば、商品ビデオを再生すると、プレーヤーの右側にクリック可能な画像があり、その商品の詳細が表示されます。コンパニオンコンポーネントは、カードとリンクの相互作用に似ています。違いは、カードとリンクがビデオプレーヤー自体上に表示されます。ビデオが PLAYing 状態の場合、コンパニオンコンポーネントはビデオプレーヤーの右に表示されます。
コンパニオンコンポーネントの表示
構成されているコンパニオンコンポーネントを表示するには、エクスペリエンスを編集してから[ ビデオ左側のナビゲーションで。インタラクションで構成されたビデオは、にアイコンを表示します双方向性相互作用のタイプを示す列。

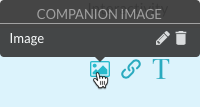
コンパニオンコンポーネントにはHTML(![]() )、画像 (
)、画像 ( ![]() ) とテキスト (
) とテキスト ( ![]() )。
)。
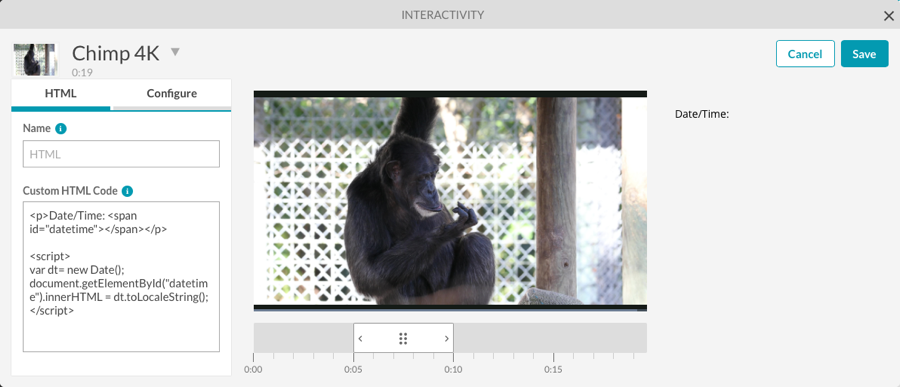
コンパニオン HTML コンポーネントの構成
コンパニオン HTML コンポーネントを構成するには、次の手順を実行します。
- エクスペリエンスを編集して、をクリックしますビデオ左側のナビゲーションで。
- ビデオをクリックして選択します。
- インタラクティブ性を追加 > コンパニオン HTMLをクリックするか、 HTML (
 )アイコンを [ アクション]列に表示します。インタラクティブエディターが開きます。
)アイコンを [ アクション]列に表示します。インタラクティブエディターが開きます。 - HTML コンポーネントの名前を入力します。
- HTML コードに貼り付けます。

- コンポーネントの開始時間と期間を設定するには、[ 構成]リンクをクリックします。
- 開始時刻と期間を選択します。
- ビデオ全体を表示 -コンポーネントはビデオ全体に表示されます
- 開始時刻と期間を選択 -コンポーネントの開始時間と期間を手動で設定します。
- コンポーネントの [ 期間 ] を設定します。
- 開始時間だけを設定し、ビデオが終了するまでコンポーネントを表示させる場合は、[ビデオが終了するまで] をオンにします。
- チェックこのインタラクションをレイアウト内のすべての動画に適用しますこのコンポーネントをエクスペリエンス内のすべてのビデオに表示する場合。
- [保存] をクリックして、変更を保存します。
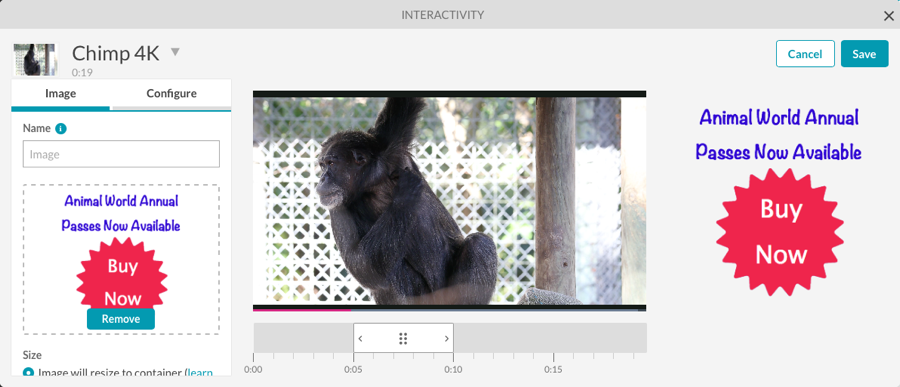
コンパニオンイメージコンポーネントの構成
コンパニオンイメージコンポーネントを設定するには、次の手順を実行します。
- エクスペリエンスを編集して、をクリックしますビデオ左側のナビゲーションで。
- ビデオをクリックして選択します。
- インタラクティブ性を追加 >コンパニオン画像をクリックするか、画像をクリックします(
 )アイコンを [ アクション]列に表示します。インタラクティブエディターが開きます。
)アイコンを [ アクション]列に表示します。インタラクティブエディターが開きます。 - イメージコンポーネントの名前を入力します。
- イメージを指定するには、次の操作を実行します。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください
- イメージのサイズを設定します。
- 画像はコンテナにサイズ変更される -コンテナより大きいサイズの画像は、収まるように縮小されます。小さい画像は拡大されません。
- 幅と高さ -画像の幅と高さを手動で入力します。
- イメージの位置合わせを設定します。
- クリックスルー URL を入力します。これは、画像がクリックされたときに移動する URL です。リンクを新しいウィンドウで開くこともできます。

- コンポーネントの開始時間と期間を設定するには、[ 構成]リンクをクリックします。
- 開始時刻と期間を選択します。
- ビデオ全体を表示 -コンポーネントはビデオ全体に表示されます
- 開始時刻と期間を選択 -コンポーネントの開始時間と期間を手動で設定します。
- コンポーネントの [ 期間 ] を設定します。
- 開始時間だけを設定し、ビデオが終了するまでコンポーネントを表示させる場合は、[ビデオが終了するまで] をオンにします。
- チェックこのインタラクションをレイアウト内のすべての動画に適用しますこのコンポーネントをエクスペリエンス内のすべてのビデオに表示する場合。
- [保存] をクリックして、変更を保存します。
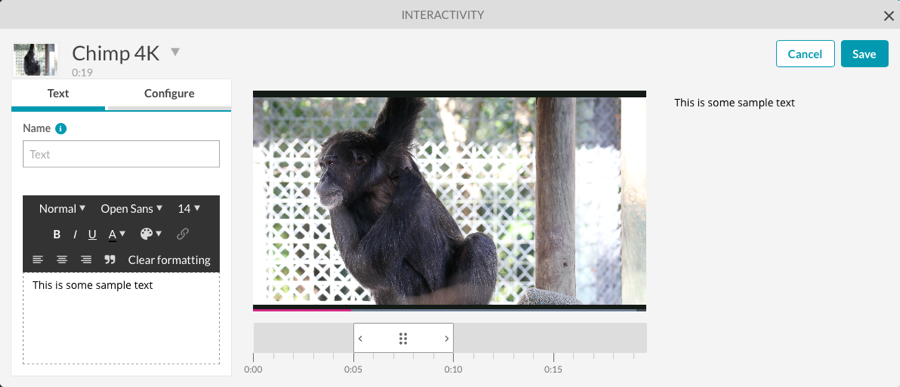
コンパニオンテキストコンポーネントの構成
コンパニオンテキストコンポーネントを設定するには、次の手順を実行します。
- エクスペリエンスを編集して、をクリックしますビデオ左側のナビゲーションで。
- ビデオをクリックして選択します。
- インタラクティブ性を追加 >コンパニオンテキストをクリックするか、テキスト(
 )アイコンを [ アクション]列に表示します。インタラクティブエディターが開きます。
)アイコンを [ アクション]列に表示します。インタラクティブエディターが開きます。 - テキストコンポーネントの名前を入力します。
- エクスペリエンスに追加するテキストを入力します。ツールバーを使用して、テキストの書式を設定できます。

- コンポーネントの開始時間と期間を設定するには、[ 構成]リンクをクリックします。
- 開始時刻と期間を選択します。
- ビデオ全体を表示 -コンポーネントはビデオ全体に表示されます
- 開始時刻と期間を選択 -コンポーネントの開始時間と期間を手動で設定します。
- コンポーネントの [ 期間 ] を設定します。
- 開始時間だけを設定し、ビデオが終了するまでコンポーネントを表示させる場合は、[ビデオが終了するまで] をオンにします。
- チェックこのインタラクションをレイアウト内のすべての動画に適用しますこのコンポーネントをエクスペリエンス内のすべてのビデオに表示する場合。
- [保存] をクリックして、変更を保存します。
コンパニオン構成要素の編集/削除
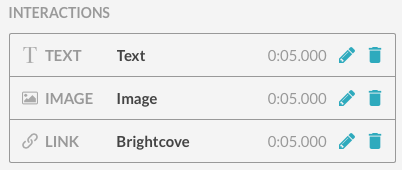
[ インタラクティビティ]列のアイコンにカーソルを合わせると、そのタイプのすべてのインタラクションが表示されます。この例では、イメージコンポーネントが設定されています。

コンポーネントを編集するには、[ インタラクティビティ]列のアイコンの上にカーソルを置き、編集 (![]() ) コンポーネントの横にあるアイコンをクリックするか、ビデオタイトルをクリックします。インタラクティブエディターが開きます。コンポーネントを編集し、変更を保存します。
) コンポーネントの横にあるアイコンをクリックするか、ビデオタイトルをクリックします。インタラクティブエディターが開きます。コンポーネントを編集し、変更を保存します。
コンポーネントを削除するには、[ インタラクティビティ]列のアイコンの上にカーソルを置き、削除 (![]() )コンポーネントの横にあるアイコン。
)コンポーネントの横にあるアイコン。
編集アイコンをクリックしてコンポーネントを編集/削除することもできます(![]() ) の行動桁。これにより、動画のすべてのインタラクションのリストが表示されます。
) の行動桁。これにより、動画のすべてのインタラクションのリストが表示されます。

編集アイコンをクリックしてコンポーネントを編集するか、削除アイコンをクリックしてインタラクションを削除します。
コンパニオンコンポーネントには、「レイアウト」(LAYOUT) メニューからアクセスすることもできます。プレイ状態を選択すると、エクスペリエンスにコンパニオンアイコンが表示されます。


