ポータルエクスペリエンスでのカスタムフォントの使用
ギャラリーサイトエディターでは、テーマ、色、フォントを変更して、ポータルエクスペリエンスのスタイルをカスタマイズできます。Portal Experience で独自のカスタムフォントを使用することもできます。このトピックでは、 AcmeからのフォントGoogleフォントディレクトリポータルエクスペリエンスをカスタマイズするために使用されます。
カスタムフォントファイルへのリンク
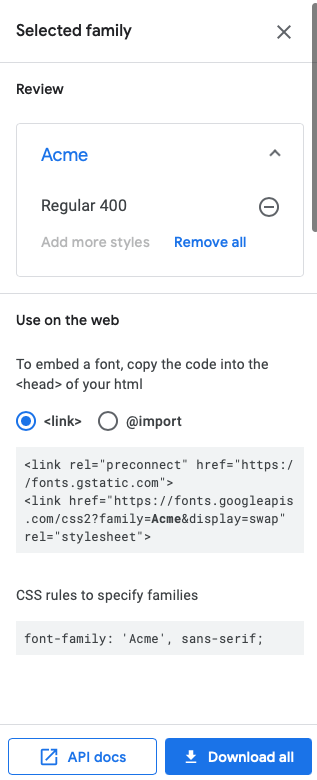
Googleフォントディレクトリには、ウェブページで使用できるオープンソースのフォントが用意されています。使用するフォントを見つけて、[ このスタイルを選択] をクリックします。このトピックでは、 Acmeフォントを使用します。

Googleのヘルプによると、次の行をドキュメントに埋め込む必要があります。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Acme&display=swap" rel="stylesheet">
これらの行をポータルエクスペリエンスに含めるには、次の手順に従います。
- エクスペリエンスを編集します。
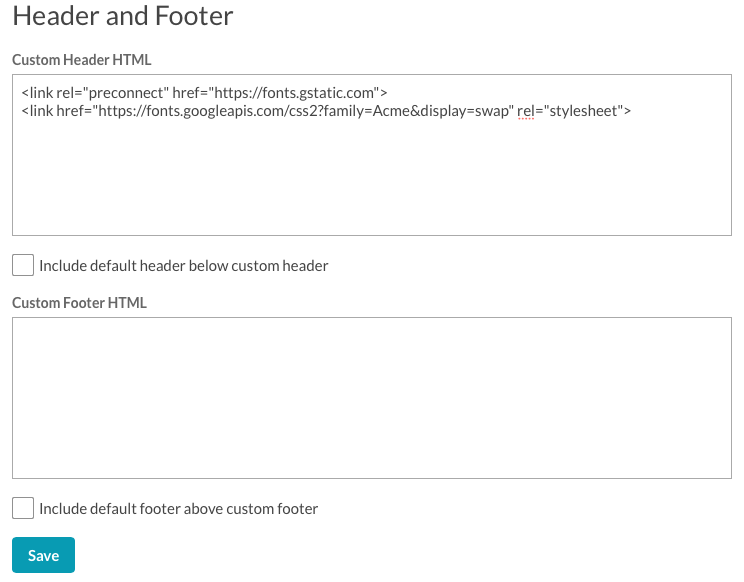
- クリック外観と動作>ヘッダーとフッター左側のナビゲーションで。
<link>タグを [ カスタムヘッダー HTML ] フィールドに貼り付けます。
- [保存]をクリックします。
カスタムフォントの CSS を作成する
カスタムフォントを使用するには、styleタグがポータルに追加されますカスタムヘッダーHTML適切なテキストオブジェクトのスタイルを設定するフィールド。
ブラウザで提供される開発ツールは、ページ上のスタイルを設定したいオブジェクト(フォントを変更するオブジェクト)のクラス名を取得するのに役立ちます。要素名は、使用されているテンプレートに基づいて変更されることに注意してください。以下の例では、注目のビデオのフォントと、ページのビデオグリッドに表示されるビデオ名に使用されるフォントを変更します。スクリーンショットはGoogle Chromeを使用して撮影されます。
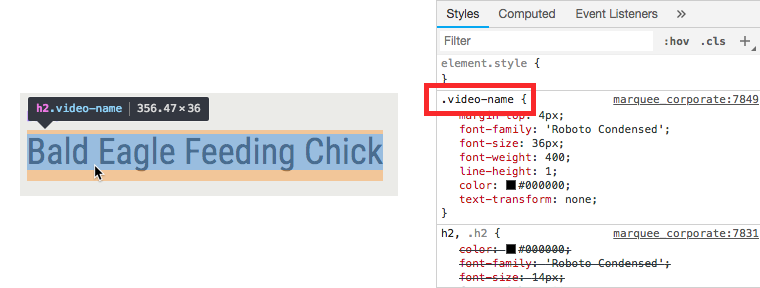
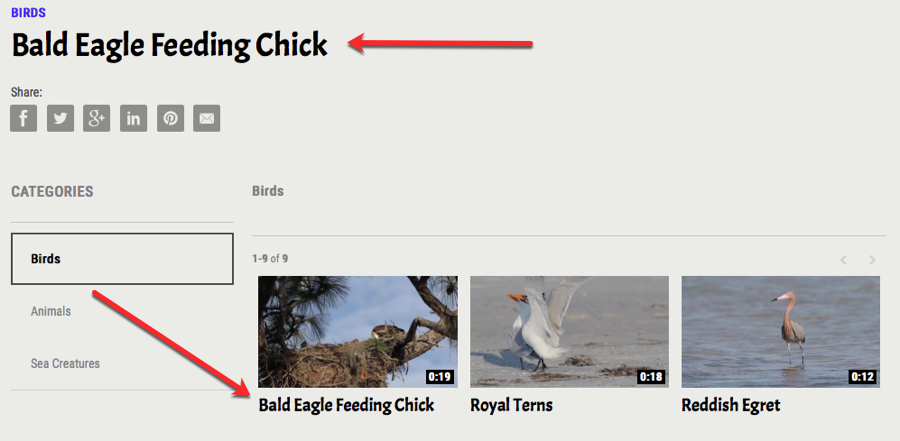
- ブラウザー開発ツールを使用して、フォントを変更するエクスペリエンスの要素を検査します。この場合、注目のビデオタイトルが検査されています。オブジェクトのクラス名を見つけます。

- 適切な CSS を [ カスタムヘッダー HTML ] フィールドに追加して、新しいフォントで注目のビデオタイトルのスタイルを設定します。
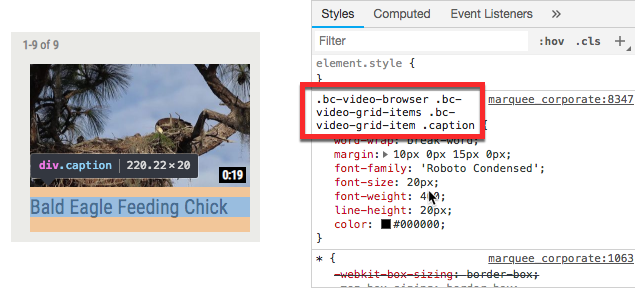
<style> .video-name { font-family:Acme; } </style> - グリッド内のビデオタイトルのクラス名を見つけます。

<style>既存のタグ内に適切な CSS を追加して、新しいフォントでグリッド内のビデオタイトルのスタイルを設定します。.bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; }- [ カスタムヘッダー HTML ] フィールドに次の項目が含まれていることを確認します。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Acme&display=swap" rel="stylesheet"> <style> .video-name { font-family:Acme; } .bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } </style> - [保存]をクリックします。
- プレビュー >レスポンシブプレビューをクリックして、更新されたフォントが表示されることを確認します。

- 完了したら、エクスペリエンスを公開します。
テンプレートの完全な CSS ファイルは、[ 外観と動作] > [カスタム設定] の一部として [CSS を表示]リンクをクリックして表示できます。フォントのすべてのインスタンスを変更したい場合は、テンプレート CSS font-familyでのすべての出現箇所を検索し、適切なエントリを<style>タグ。

