ページはめ込みエクスペリエンスのプレビューと公開
ページ内エクスペリエンスは、デザイン中にいつでもプレビューして、さまざまな種類のデバイスでの表示を確認できます。公開ダイアログでは、エクスペリエンスに加えられた変更を公開する機能と、Web ページに追加する埋め込みコードを生成します。
ページ内エクスペリエンスのプレビュー
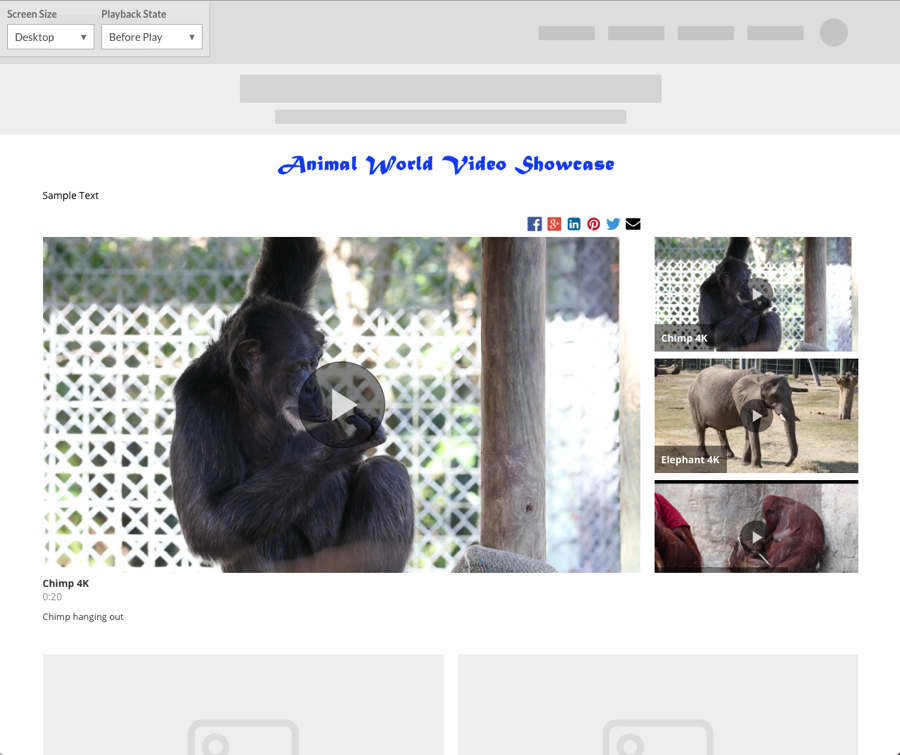
ページ内エクスペリエンスをプレビューすると、Gallery インターフェイス内で表示しなくても、エクスペリエンスがどのように表示されるかを確認できます。
- ページ内エクスペリエンスをプレビューするには、エクスペリエンスを編集し、[ プレビュー] をクリックします。
- デスクトッププレビューが新しいブラウザタブで開きます。

- 左上隅のドロップダウンリストを使用して、さまざまなデバイスの種類やさまざまなエクスペリエンスの状態でのエクスペリエンスをプレビューできます。

ページ内エクスペリエンスの公開
ページ内エクスペリエンスに変更を加える場合は、その変更をサイトに表示するために公開する必要があります。エクスペリエンスに変更を加えて公開しない場合、変更は実稼働サイトに表示されません。
ページ内エクスペリエンスを公開するには、次の手順に従います。
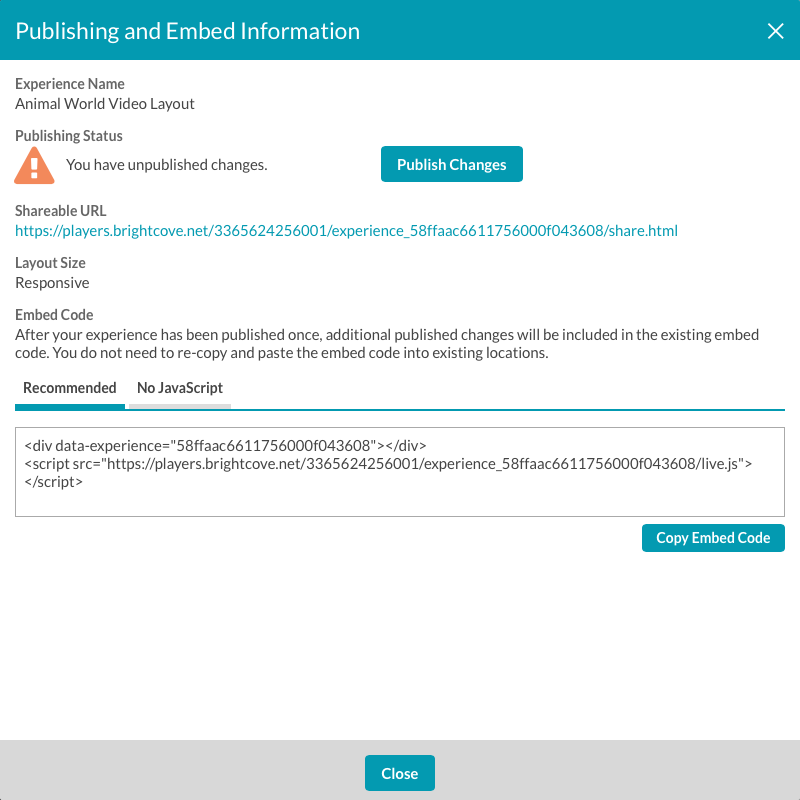
- クリック公開と埋め込みページの上部にあります。パブリッシュダイアログが開きます。

- [ 変更を公開] をクリックします。公開ステータスが「公開中...」に変わります。
- パブリッシュが完了したら、[ 公開ステータス] を確認します。ステータスは、このエクスペリエンスは最新です。 エクスペリエンスが更新されるまで数分かかる場合があります。
エクスペリエンスに変更が加えられたら、エクスペリエンスを再公開する必要があります。
埋め込みコードのコピー
埋め込みコードは、サイトにページ内エクスペリエンスを表示するために必要です。エクスペリエンスの初回公開時に、埋め込みコードをコピーしてサイトに挿入できます。エクスペリエンスに変更が加えられて公開されると、それらの変更はサイトに表示されます。
埋め込みコードには 2 つのタイプがあります。
- 推奨 -ほとんどの場合に推奨されます。ページ内エクスペリエンスは、
<div>ページのタグ内に表示されます。推奨は、エクスペリエンスがそれ自体のサイズを変更し、ページ上で応答性の高い方法で動作できるようにするために必要です。 - JavaScript なし -
<iframe>ページ内エクスペリエンスがページ上のタグ内に表示されます。通常、これは、埋め込みを許可しない CMS<script>または他のプラットフォームにエクスペリエンスを埋め込むときに行われます。ページ内エクスペリエンスは常に No JavaScript 埋め込み内に正しく収まるとは限らず、エクスペリエンスにスクロールバーや余分な空白スペースがあるというリスクが高くなります。一部の機能は、このオプションを使用して正しく動作しないため、可能な限り推奨 (JavaScript) 埋め込みを使用して埋め込むことを強くお勧めします。たとえば、このオプションを使用すると、アナリティクスでは正しい URL が報告されず、ライトボックスの再生が全画面表示にならず、iFrame のサイズに制限されます。再生前/再生中/再生後にエクスペリエンスの高さを変更すると、エクスペリエンスの下部に空白が追加されるか、またはスクロールエクスペリエンスが表示されます。
埋め込みコードをコピーするには、[ 埋め込みコードをコピー] をクリックします。
モバイル端末でページ内エクスペリエンスを正しく拡大するには、viewport周囲のサイトにメタタグを追加することをお勧めします。例:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewportタグの詳細については、このドキュメントを参照してください。
ダイナミックビデオオーバーライドを使用する
ページ内エクスペリエンスで動画を変更したい場合があります。たとえば、エクスペリエンスの動画は、エクスペリエンスが埋め込まれているサイトの領域に基づいて変更する必要がある場合があります。それぞれ異なる動画セットを持つ新しいインページエクスペリエンスを作成する代わりに、1 つのエクスペリエンスを作成し、埋め込みコードを変更して、適切な動画をエクスペリエンスに動的に割り当てることができます。ダイナミックビデオの上書きの使用の詳細については、ページ内エクスペリエンスで動的ビデオオーバーライドを使用するを参照してください。

