ポータルエクスペリエンスの外観と動作のカスタマイズ
外観と動作の設定を構成するには、エクスペリエンスを編集して[ 外観と動作左側のナビゲーションで。次の設定を使用できます。
テンプレート設定の構成
テンプレート設定を構成するには、をクリックします外観と動作>テンプレート設定左側のナビゲーションで。テンプレートの設定は、使用されているテンプレートによって異なります。各テンプレートに固有の設定については、リンクをクリックしてください。
すべてのテンプレートにテンプレート設定があるわけではないことに注意してください。
カスタムヘッダー/フッターHTMLの設定
ギャラリーには、サイトのカスタムヘッダーやフッターを使用するオプションがあります。これにより、ポータルエクスペリエンスをカスタマイズして、企業サイトのルックアンドフィールをより正確に一致させることができるようになります。カスタムヘッダー/フッターは、アカウントレベルで構成することもできます。アカウントレベルでカスタムヘッダー/フッターを構成する方法については、「ギャラリー設定の構成」を参照してください。
カスタム・ヘッダーまたはフッターを使用するように Portal Experience を構成するには、次の手順に従います。
- サイトで使用するヘッダー/フッターをデザインします。ヘッダー/フッターには、任意の有効なHTML、JavaScriptまたはCSSコードを含めることができます。
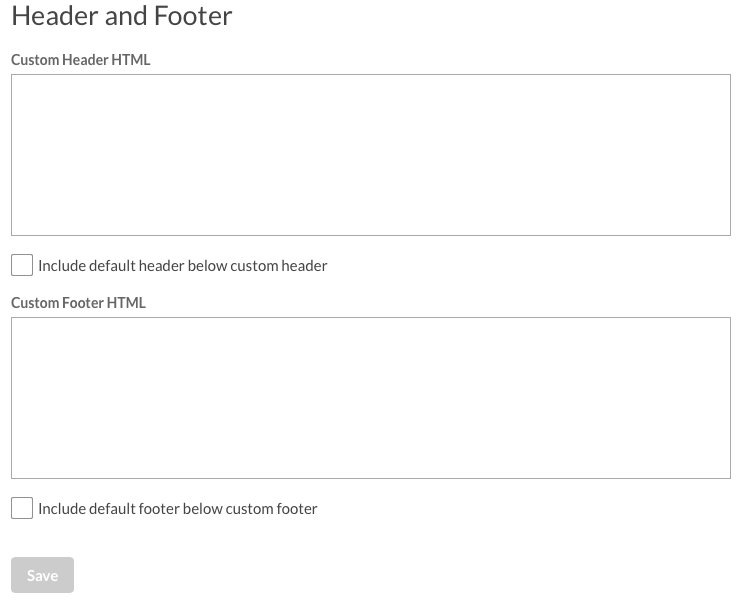
- クリック外観と動作>ヘッダーとフッター左側のナビゲーションで。

- ヘッダーHTMLを[Custom Header HTML]フィールドに貼り付けます。
- カスタムヘッダーの下にデフォルトのテンプレートヘッダーを表示するには、[ カスタムヘッダーの下にデフォルトヘッダーを含める ] オプションを選択します。
- フッター HTML を [ カスタムフッター HTML ] フィールドに貼り付けます。
- カスタムフッターの下にデフォルトのテンプレートフッターを表示するには、[ カスタムフッターの下にデフォルトのフッターを含める ] オプションを選択します。
- [ 保存] をクリックします。
カスタムヘッダーとフッターの使用に関する注意事項
- ギャラリーは、ヘッダー/フッターに提供されているHTMLで検証を行いません
- ヘッダーとフッターのHTMLには明示的な文字制限はありません
- 外部 CSS および JavaScript ファイルがサポートされています
- コードはレスポンシブ設計原則に従う必要があります。そのため、デバイス間で適切に拡張できます
- サイトがブートストラップを使用しているときにCSSの競合が見られました(ギャラリーもブートストラップを使用しています)。競合をチェックして解決してください
カスタム設定の構成
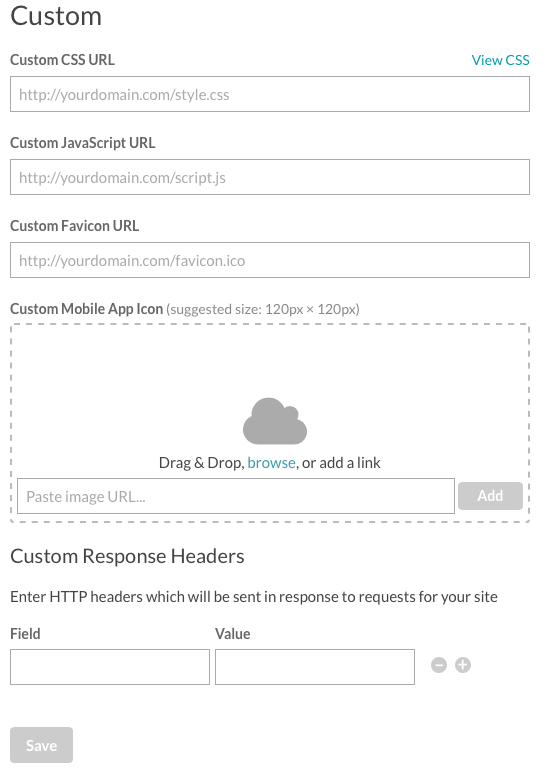
カスタム設定は、サイトのルックアンドフィールをカスタマイズする機能を提供します。カスタム設定を構成するには、をクリックします外観と動作>カスタム左側のナビゲーションで。

以下の設定が利用できます。
- カスタム CSS URL -スタイルをカスタマイズするためのカスタム.css ファイルの場所を指定するために使用します。[CSS を表示]リンクをクリックして、サイトのスタイル設定に現在使用されている CSS ファイルを表示します。
- カスタム JavaScript URL -サイトのスタイルや動作をカスタマイズするためのカスタム.jsファイルの場所を指定するために使用されます。
- カスタムファビコン URL -サイトで使用するファビコンの場所を指定するために使用されます。ファビコンをサポートするブラウザでは、通常、ページのブラウザタブに、ブックマークのリストでページ名の横にファビコンが表示されます。
- カスタムモバイルアプリアイコン -サイトがデバイスのホーム画面に保存されるときに、ホーム画面のアイコンとして使用される画像を選択するために使用します。Brightcoveでは、高解像度(1024 ピクセル x 1024 ピクセルを推奨)をアップロードすることをお勧めします。正方形の画像とギャラリーは画像を拡大縮小し、お使いのデバイスに最適なバージョンを使用します。

- カスタム応答ヘッダー -ポータルへの要求に応答して送信される HTTP ヘッダーを入力します。たとえば、コンテンツセキュリティポリシー (CSP) または HTTP 厳密トランスポートセキュリティ (HSTS) を追加するためにヘッダーを追加できます。

