仮想イベントエクスペリエンスの外観と動作のカスタマイズ
外観と動作の設定を構成するには、エクスペリエンスを編集して[ 外観と動作左側のナビゲーションで。次の設定を使用できます。
カスタムヘッダー/フッターHTMLの設定
Galleryはサイトに対しカスタムヘッダーやカスタムフッターを使用するオプションを提供します。これにより、仮想イベントエクスペリエンスをカスタマイズして、企業サイトのルックアンドフィールにより厳密に一致させることができます。カスタムヘッダー/フッターはアカウントレベルで設定することも可能です。アカウントレベルでカスタムヘッダー/フッターを構成する方法については、「ギャラリー設定の構成」を参照してください。
カスタムヘッダーまたはフッターを使用するように仮想イベントエクスペリエンスを構成するには、次の手順に従います。
- サイトに使用するヘッダー/フッターをデザインします。ヘッダー/フッターには、任意の有効なHTML、JavaScriptまたはCSSコードを含めることができます。
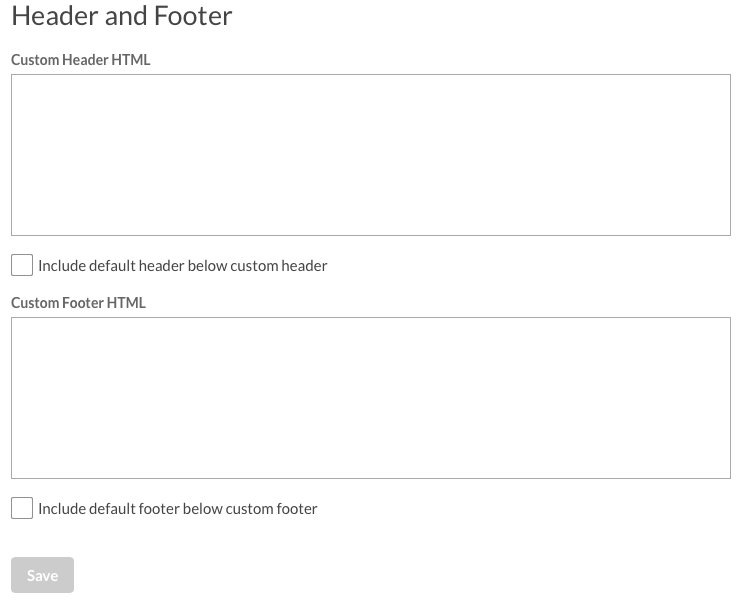
- クリック外観と動作>ヘッダーとフッター左側のナビゲーションで。

- ヘッダーHTMLを[Custom Header HTML]フィールドに貼り付けます。
- カスタムヘッダーの下にデフォルトのテンプレートヘッダーを表示するには、[ カスタムヘッダーの下にデフォルトヘッダーを含める ] オプションを選択します。
- フッター HTML を [ カスタムフッター HTML ] フィールドに貼り付けます。
- カスタムフッターの下にデフォルトのテンプレートフッターを表示するには、[ カスタムフッターの下にデフォルトのフッターを含める ] オプションを選択します。
- [ 保存] をクリックします。
カスタムヘッダーとフッターの使用に関する注意事項
- ギャラリーは、ヘッダー/フッターに提供されているHTMLで検証を行いません
- ヘッダーとフッターのHTMLには明示的な文字制限はありません
- 外部 CSS および JavaScript ファイルがサポートされています
- コードはレスポンシブ設計原則に従う必要があります。そのため、デバイス間で適切に拡張できます
- サイトがブートストラップを使用しているときにCSSの競合が見られました(ギャラリーもブートストラップを使用しています)。競合をチェックして解決してください
カスタム設定の構成
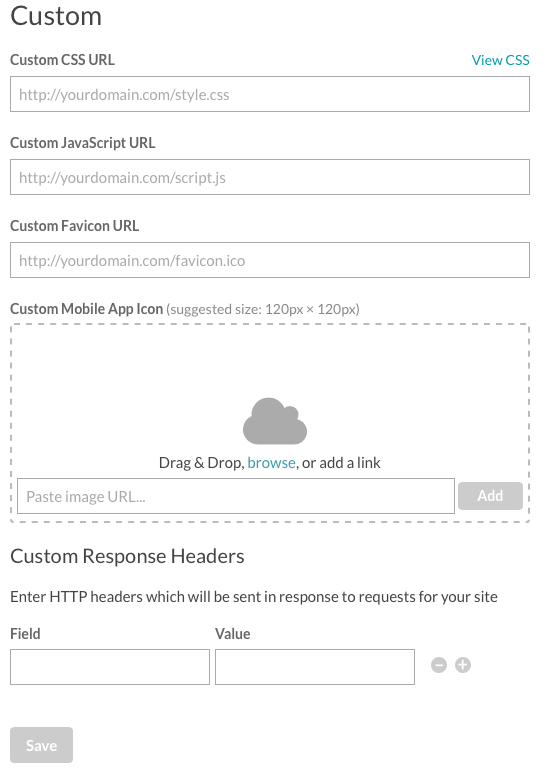
カスタム設定は、サイトのルックアンドフィールをカスタマイズする機能を提供します。カスタム設定を構成するには、をクリックします外観と動作>カスタム左側のナビゲーションで。

以下の設定が利用できます。
- カスタム CSS URL -スタイルをカスタマイズするためのカスタム.css ファイルの場所を指定するために使用します。[CSS を表示]リンクをクリックして、サイトのスタイル設定に現在使用されている CSS ファイルを表示します。
- カスタム JavaScript URL -サイトのスタイルや動作をカスタマイズするためのカスタム.jsファイルの場所を指定するために使用されます。
- カスタムファビコン URL -サイトで使用するファビコンの場所を指定するために使用されます。ファビコンをサポートするブラウザでは、通常、ページのブラウザタブに、ブックマークのリストでページ名の横にファビコンが表示されます。
- カスタムモバイルアプリアイコン -サイトがデバイスのホーム画面に保存されるときに、ホーム画面のアイコンとして使用される画像を選択するために使用します。Brightcoveでは、高解像度(1024 ピクセル x 1024 ピクセルを推奨)をアップロードすることをお勧めします。正方形の画像とギャラリーは画像を拡大縮小し、お使いのデバイスに最適なバージョンを使用します。

- カスタム応答ヘッダー -ポータルへの要求に応答して送信される HTTP ヘッダーを入力します。たとえば、コンテンツセキュリティポリシー (CSP) または HTTP 厳密トランスポートセキュリティ (HSTS) を追加するためにヘッダーを追加できます。
背景画像またはビデオの構成
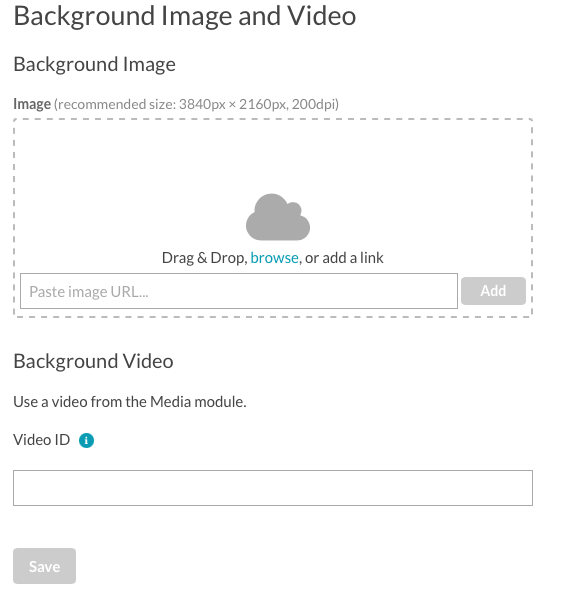
ギャラリーには、サイトのカスタム背景画像またはビデオを表示するオプションがあります。背景画像またはビデオを構成するには、をクリックします外観と動作>背景画像とビデオ左側のナビゲーションで。

背景画像の追加
- イメージを指定するには、次の操作を実行します。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください
- [ 保存] をクリックします。
[ 削除 ] をクリックしてイメージを削除します。
背景ビデオを追加する
Video Cloud ビデオは、バックグラウンドビデオとしても使用できます。Video Cloud ビデオ ID を [ ビデオ ID]フィールドに貼り付け、[ 保存] をクリックします。

