仮想イベントエクスペリエンスページのコンテンツのカスタマイズ
テキスト、画像、リンクなどのオブジェクトを仮想イベントエクスペリエンスページに追加して、ビデオエクスペリエンスをカスタマイズおよびブランド化することができます。
ページへのオブジェクトの追加
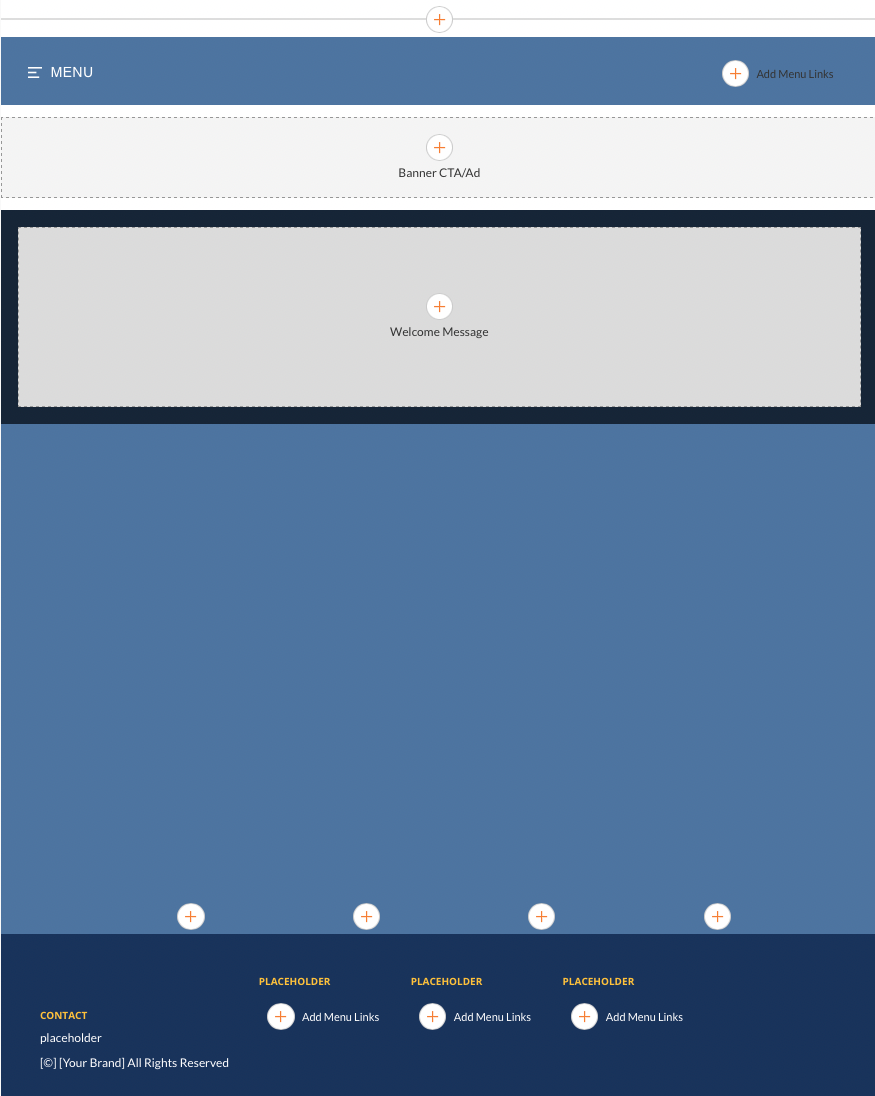
サイトエディタを使用すると、イメージ、テキスト、リンク、ウェルカムメッセージなどのオブジェクトをページに追加できます。エクスペリエンスを編集することから始めて、次にクリックしますページ左側のナビゲーションで。ページテンプレートにはプラスアイコンが表示されます(![]() )ページに追加できるオブジェクトを示します。
)ページに追加できるオブジェクトを示します。

プラスアイコンの上にカーソルを置き、クリックして適切なオブジェクトを追加します。

ページテンプレートには、テンプレートの一部であるテキストオブジェクトを含めることもできます。それらの上にカーソルを置くと、 [編集 ] ボタンが表示されます。オブジェクトまたは [ 編集 ] ボタンをクリックして、オブジェクトを編集します。

ページヘッダーにロゴを追加する
ロゴには、テキストまたはイメージファイルを使用できます。画像の場合、JPEG および PNG 画像がサポートされます。ページヘッダーにロゴを追加するには、ページヘッダーの [ +ロゴを追加] をクリックします。
テキストロゴの追加
- のテキストエディタを使用します文章ヘッダーのテキストを入力およびフォーマットするためのタブ。

- [保存]をクリックします。
イメージロゴの追加
- [ イメージ ] タブをクリックします。画像ブラウザダイアログが開きます。

- イメージを指定するには、次の操作を実行します。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください
- クリック保存するそれが終わったら。
メニューリンクを追加する
ページのヘッダーにメニューリンクを追加して、ユーザーがサイトの他の部分に移動できるようにすることができます。ページヘッダーにメニューリンクを追加するには:
- クリック+メニューを追加ヘッダーで、またはをクリックしますメニューヘッダーでプラスアイコンをクリックします(
 )。ブラウザウィンドウの幅に応じて表示が変わります。
)。ブラウザウィンドウの幅に応じて表示が変わります。 - テキストとリンクを入力します。リンクを新しいブラウザウィンドウで開きたい場合は、[New Window]を選択します。

- [保存]をクリックします。
追加のナビゲーションリンクは、をクリックして入力できます ![]() ヘッダーに。フッターリンクを追加するには、[ + メニューリンクの追加] をクリックします。リンクを編集するには、リンクをクリックします。
ヘッダーに。フッターリンクを追加するには、[ + メニューリンクの追加] をクリックします。リンクを編集するには、リンクをクリックします。
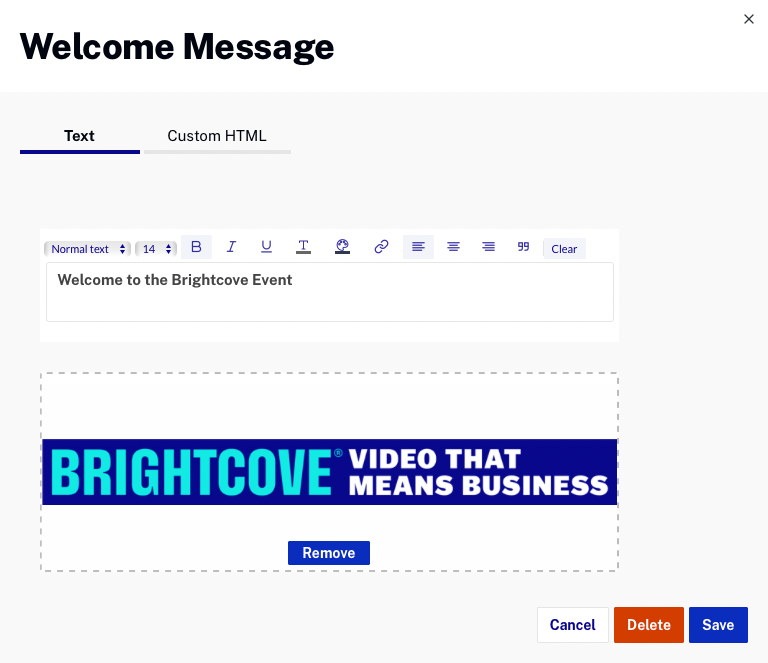
ウェルカムメッセージの追加
ようこそメッセージは、サイトへの訪問者を歓迎するために追加でき、テキストと画像を含めることができます。カスタム HTML は、より高度なウェルカムメッセージに使用できます。ウェルカムメッセージを追加するには、[ + ウェルカムメッセージ] をクリックします。
テキストメッセージの追加
[ テキスト ] タブは、テキストや画像を追加するために使用できます。ページ上で、画像はテキストの下に表示されます。
- テキストを入力します。書式設定バーを使用して、テキストの書式を設定できます。
- 画像を追加するには、次の操作を実行します。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください

- [保存]をクリックします。
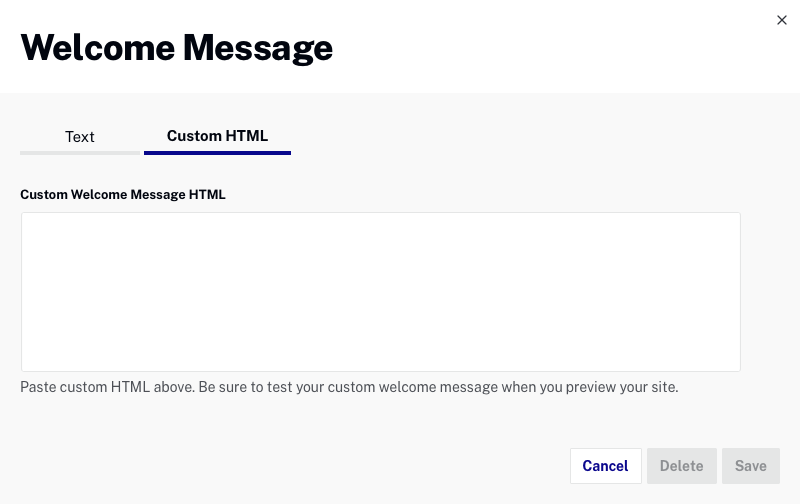
カスタム HTML を使用する
カスタムHTMLは、WYSIWYGエディターを使用して作成できないより高度なレイアウトが必要な場合に役立ちます。文章タブ。
- [ カスタム HTML ] タブをクリックします。
- ウェルカムメッセージのカスタムHTMLを貼り付けます。

- [保存]をクリックします。
ページフッターへのナビゲーションリンクの追加
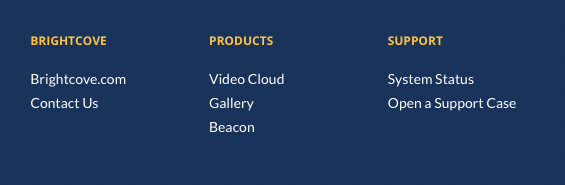
ページフッターにナビゲーションリンクを追加できます。これは、タイトルと下のリンクの一連のリンクを持っている場合に便利です。例は次のとおりです。

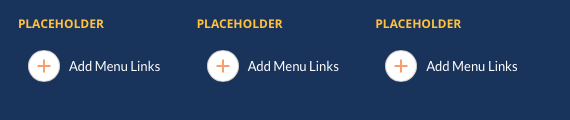
ページフッターナビゲーションオブジェクトは、タイトルの PLACEHOLDA と、関連するリンクの [ +メニューリンクを追加] という 2 つの部分で構成されています。

ページフッターにナビゲーションリンクを追加するには:
- [ プレースホルダ] をクリックし、ヘッダーの値を入力し、[ 保存] をクリックします。
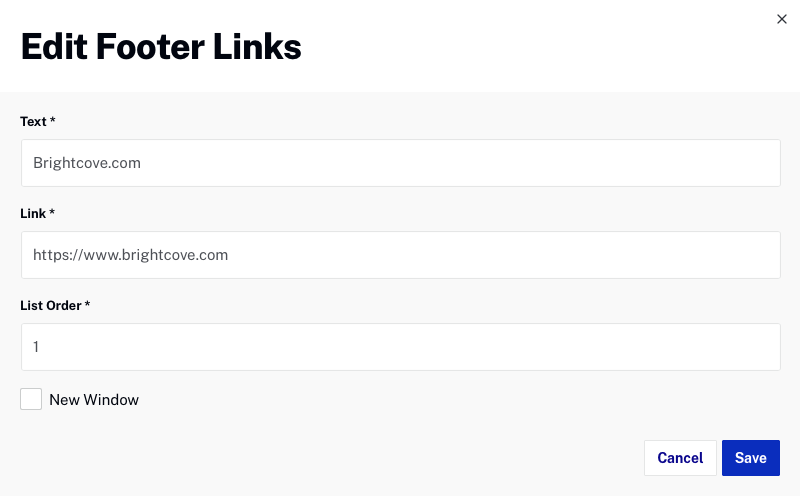
- クリック+メニューリンクを追加と入力します文章、リンク URLとリストの順序。リンクの順序を指定することもできます。それには、リンクの作成時[List Order]値を設定します。

[ + メニューリンクの追加] をクリックすると、追加のナビゲーションリンクを入力できます。
ページからのオブジェクトの削除
テキスト、画像、リンクは、いくつかの異なる方法でページから削除することができます。
ページヘッダーからテキストまたは画像を削除するには
- オブジェクトにカーソルを合わせ、削除アイコンをクリックします。

ページヘッダーからナビゲーションリンクを削除する
- ナビゲーションヘッダーのリンクをクリックします。

- [削除]をクリックします。
ページフッターからナビゲーションリンクを削除するには
- ページフッターのリンクをクリックします。

- [削除]をクリックします。
ようこそメッセージまたは任意のテキストを削除するには
- テキストオブジェクトをクリックします。
- タイトルテキストを消去して[Save]をクリックします。