ホームページでのコンテンツの配置
設定ファイル内のいくつかのオブジェクトには、ページ上でのオブジェクトの表示場所を指定するためのパラメータがあります。例えば、静的コンテンツ、スピーカー、トラック、スポンサーはすべて、ページ上で再配置することができます。配置可能なオブジェクトは、設定ファイル内に次の属性を持ちます。
insert_target-特定のオブジェクトがレンダリングされる開始点として使用される CSS セレクタ (単純なクラスまたは ID)insert_mode-コンテンツの挿入方法afterbeforeappendprepend
ターゲットの決定
insert_targetパラメーターには、CSS セレクタ (単純なクラスまたは ID 形式を使用) が必要です。このセレクタにマッチした要素は、指定されたオブジェクトがレンダリングされる場所の開始点として使用されます。使用する CSS セレクターまたは ID を決定する最良の方法は、仮想イベントのホームページを参照し、ブラウザーの開発ツールを使用してページ内の要素を検査することです。

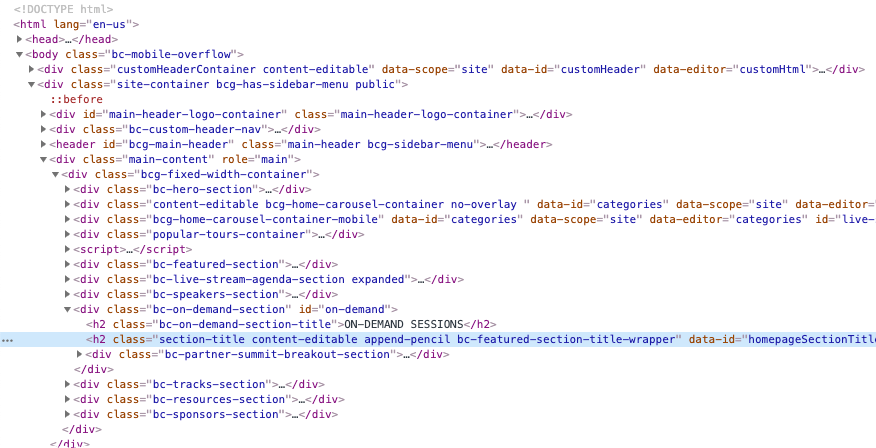
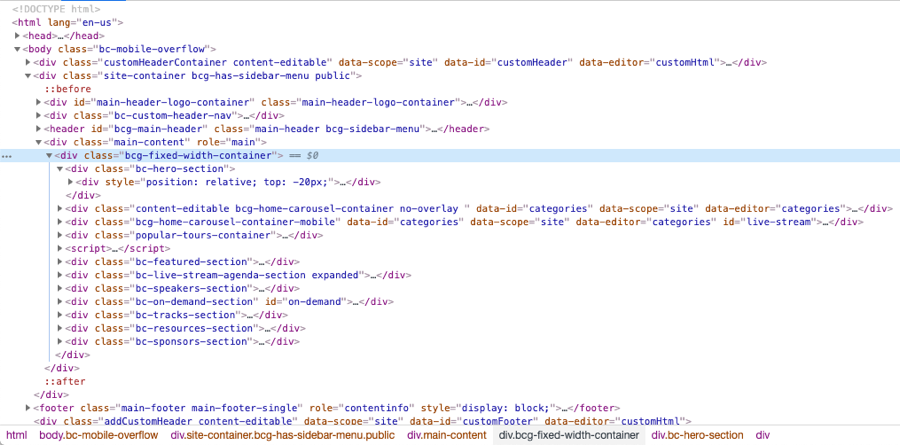
<div>ホームページの主要なセクションがタグを使用して整理されていることに気付くでしょう。
挿入モードの選択
オブジェクトを挿入する階層内の場所を決定した後、insert_mode属性はオブジェクトを階層に挿入する方法を決定します。
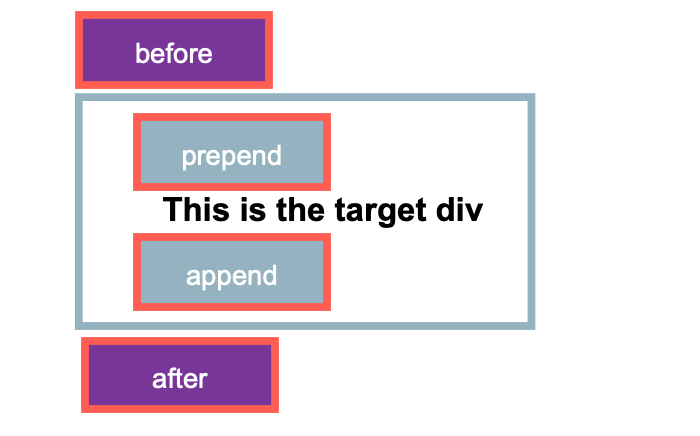
after-div指定されたオブジェクトの後にオブジェクトを同じレベルに置きますbefore-div指定されたオブジェクトの前にオブジェクトを同じレベルに置きますappend-divオブジェクトを最後の子として指定した内部に置きますprepend-divオブジェクトを最初の子として指定した内部に置きます
次の図は、insert_modeさまざまな値の効果を示しています。

オブジェクトの位置決めの例
次のコード例は、静的コンテンツオブジェクトを使用して、セカンダリコレクションの上にタイトルを挿入する方法を示しています。
{
"insert_target": ".bc-on-demand-section",
"insert_mode": "prepend",
"content": "<h2 class='bc-on-demand-section-title'>ON-DEMAND SESIONS</h2>",
"require_roles": [],
"omit_roles": []
}
ブラウザツールを使用すると、h2が内の最初の要素として挿入されたことがわかりますbc-on-demand-section div。